The Page TSconfig primarily concerns configuration of the modules in the TYPO3 backend. It may also relate to values in the frontend display occasionally.
The Page TSconfig for a page is accumulated from the root and extends to cover the whole branch of subpages as well (unless values are overridden further out).
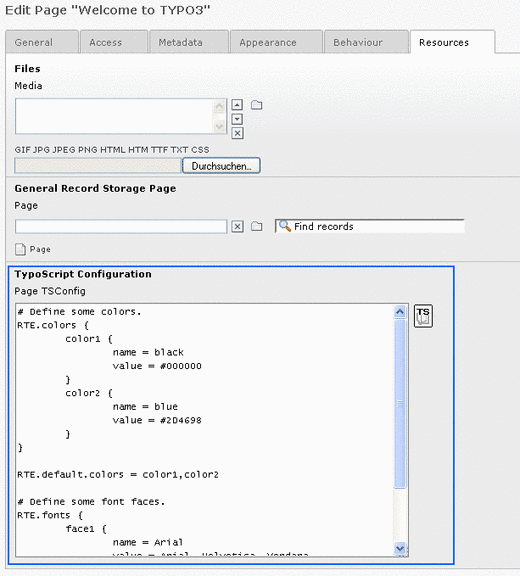
This is an example of the TSconfig field with a snippet of configuration for the Rich Text Editor. Precisely the Rich Text Editor is quite a good example of the usefulness of 'Page TSconfig'. The reason is that you may need the RTE to work differently in different parts of the website. For instance you might need to offer other style-classes in certain parts of the website. Or some options might need to be removed in other parts. The 'Page TSconfig' is used to configure this.
The "TSconfig" field here is available in the tab called "Resources":

If you need to check out the actual configuration for a certain branch in the website, use the 'Web > Info' module (provided by the extension "info_pagetsconfig"):

Page TSconfig is designed to be individual for branches of the page tree. However it can be very handy to set global values that will be initialized from the root of the tree.
In extensions this is easily done by the extension API function, t3lib_extMgm::addPageTSConfig(). In the (ext_)localconf.php file you can call it like this to set default configuration:
t3lib_extMgm::addPageTSConfig('
RTE.default {
proc.preserveTables = 1
showButtons = cut,copy,paste,fontstyle,fontsize,textcolor
hideButtons = class,user,chMode
}
');
This API function simply adds the content to $TYPO3_CONF_VARS['BE']['defaultPageTSconfig'].
These are the Page TSconfig Top Level Objects (TLOs):
Property: | Data type: | Description: | Default: |
|---|---|---|---|
mod | ->MOD | Options for the backend modules. Notice that these options are merged with settings from User TSconfig (TLO: mod) which takes precedence. | |
RTE | ->RTE | This defines configuration for the Rich Text Editor. Please refer to the document "TYPO3 Core API" which you find in the section Core Documentation on typo3.org. There the chapter "RTE API" contains more information. | |
TCEMAIN | ->TCEMAIN | Configuration for the TYPO3 Core Engine (TCEmain) | |
TCEFORM | ->TCEFORM | Extra configuration for the form fields rendered by the TCEforms-class in general. | |
TSFE | ->TSFE | Options for the TSFE front end object. | |
user | This is for custom purposes. Deprecated, use "tx_*" below from extensions | ||
tx_[extension key with no underscore] | This is reserved space for extensions. |
[page]
Configuration for backend modules. Generally the syntax is [module_name].[property]. The module name is defined in the conf.php files for the module.
Most of the modules in TYPO3 have a "function menu" selector box and this menu is usually configurable so you are able to remove menu items in specific sections of the page tree (or by overriding via User TSconfig, you could disable an option totally for a specific user/group).
In this case the main menu of the Web > Info module looks like this:
By adding this Page TSconfig we can remove the "Page TSconfig" item:
mod.web_info.menu.function {tx_infopagetsconfig_webinfo = 0
}
The function menu will now look like this:
The 'Page TSconfig' option is simply disabled by setting this Page TSconfig!
All you need to know in order to disable function menu items in the backend modules is, which modules support it and what the key of the menu item is (in the above example it was 'tx_infopagetsconfig_webinfo'). Modules extending the class "t3lib_SCbase" will most likely provide this out-of-the-box since it's a part of the base class in t3lib_SCbase::menuConfig().
Examples from the TYPO3 core are listed in the table below:
Property: | Description: |
|---|---|
web_layout.menu.function | Web > Page module Option tags: <select name="SET[function]"> <option value="1">Columns</option> <option value="0">QuickEdit</option> <option value="2">Languages</option> <option value="3">Page information</option> <option value="4">Grid-View</option> </select> Example: # Disables all items except the "QuickEdit" item: mod.web_layout.menu.function { 1 = 0 2 = 0 3 = 0 4 = 0 } |
web_info.menu.function | Web > Info module Option tags: <select name="SET[function]"> <option value="tx_cms_webinfo_page">Pagetree Overview</option> <option value="tx_cms_webinfo_lang">Localization Overview</option> <option value="tx_belog_webinfo">Log</option> <option value="tx_infopagetsconfig_webinfo">Page TSconfig</option> <option value="tx_linkvalidator_ModFuncReport">Linkvalidator</option> <option value="tx_realurl_modfunc1">Speaking Url Management</option> <option value="tx_indexedsearch_modfunc1">Indexed search</option> <option value="tx_indexedsearch_modfunc2">Indexed search statistics</option> </select> Note: The Module "Speaking Url Management" is provided by the extension RealURL, which is not part of the TYPO3 Core. Example: # Disables the item "Indexed search statistics": mod.web_info.menu.function { tx_indexedsearch_modfunc2 = 0 } |
web_func.menu.function | Web > Functions module Option tags: <select name="SET[function]"> <option value="tx_funcwizards_webfunc">Wizards</option> </select> |
web_func.menu.wiz | Web > Functions module, Wizards sub module This is the 2nd-level Function Menu in the Web > Functions module. Instead of the "function" key of the main menu it just uses the key "wiz" instead. Option tags: <select name="SET[wiz]"> <option value="tx_wizardcrpages_webfunc_2">Create multiple pages</option> <option value="tx_wizardsortpages_webfunc_2">Sort pages</option> </select> Example: # Disables the sub-item "Create multiple pages": mod.web_func.menu.wiz { tx_wizardcrpages_webfunc_2 = 0 } |
web_ts.menu.function | Web > Template module Option tags: <select name="SET[function]"> <option value="tx_tstemplateceditor">Constant Editor</option> <option value="tx_tstemplateinfo">Info/Modify</option> <option value="tx_tstemplateobjbrowser">TypoScript Object Browser</option> <option value="tx_tstemplateanalyzer">Template Analyzer</option> </select> |
user_task.menu.function | User > Task Center Prior to TYPO3 4.5 the Task Center worked the following way: The Task Center does not provide a selector box function menu. But behind the scenes it uses the same functionality of saving "states" and therefore you can also blind items in the Task Center. There is one tricky thing though: The Task Center is not depending on a page in the page tree! So you either have to set default Page TSconfig or User TSconfig to blind options here!

Keys are: tx_sysnotepad = Quick Notetx_taskcenterrecent = Recent Pagestx_taskcenterrootlist = Web > List module / roottx_taskcentermodules = Pluginstx_sysaction = Actionstx_systodos = Tasks Example: Set this as User TSconfig: # Task Center configuration: mod.user_task.menu.function { # Disable "Recent Pages" display: tx_taskcenterrecent = 0 # Disable "Action" list tx_sysaction = 0 } |
[page:mod; beuser:mod]
Property: | Description: |
|---|---|
taskcenter | User > Task Center In TYPO3 4.5 and newer the Task Center can be configured as follows: The Task Center does not provide a selector box function menu holding the different tasks. But behind the scenes it uses the same functionality of saving "states" and therefore you can also blind items in the Task Center. There is one tricky thing though: The Task Center is not depending on a page in the page tree! So you have to set User TSconfig to blind options here! You can hide a task by using the following syntax in User TSconfig: taskcenter { <extension-key>.<task-class> = 0 } Be aware that <extension-key> needs to be replaced by the actual extension key and <task-class> by the class name of the PHP class providing the task. Example: Set this as User TSconfig: # Task Center configuration: taskcenter { # Disable "Quick Note": sys_notepad.tx_sysnotepad_task = 0 # Disable "Action": sys_action.tx_sysaction_task = 0 # Disable "Import/Export": impexp.tx_impexp_task = 0 } |
[beuser]
Since function menu items can be provided by extensions it is not possible to create a complete list of menu keys. The list above represents a typical installation of the TYPO3 Core with the Introduction Package. Therefore the listing includes options from system extensions and some additional ones.
Therefore, if you want to blind a menu item, the only safe way of doing it, is to look at the HTML source of the backend module, to find the selector box with the function menu and to extract the key from the <option> tags. This listing is a cleaned-up version of a function menu. The keys are the values of the option tags:
<select> <option value="tx_cms_webinfo_page">Pagetree overview</option> <option value="tx_belog_webinfo">Log</option> <option value="tx_infopagetsconfig_webinfo">Page TSconfig</option></select>
As you can see, this is where the key for the example before was found:
mod.web_info.menu.function {tx_infopagetsconfig_webinfo = 0
}
![]() Warning
Warning
Blinding Function Menu items is not hardcore access control! All it does is to hide the possibility of accessing that module functionality from the interface. It might be possible for users to hack their way around it and access the functionality anyways. You should use the option of blinding elements mostly to remove otherwise distracting options.
In all standard modules the Page TSconfig values of the "mod." branch may be overridden by the same branch of values set for the backend user.
To illustrate this feature let's consider the case from above where a menu item in the Web > Info module was disabled in the Page TSconfig with this value:
mod.web_info.menu.function {tsconf = 0
}
If however we activate this configuration in the TSconfig of a certain backend user (e.g. the admin user), that user would still be able to select this menu item because the value of his User TSconfig overrides the same value set in the Page TSconfig:
mod.web_info.menu.function {tsconf = 1
}

Property: | Data type: | Description: | Default: |
|---|---|---|---|
colPos_list | (list of integers, blank = don't do anything.) | This option lets you specify which columns of tt_content elements should be displayed in the 'Columns' view of the modules, in particular Web > Page. By default there are four columns, Left, Normal, Right, Border. However most websites use only the Normal column, maybe another also. In that case the remaining columns are not needed. By this option you can specify exactly which of the columns you want to display. Each column has a number which ultimately comes from the configuration of the table tt_content, field 'colPos' found in the tables.php file. This is the values of the four default columns: Left: 1 Normal: 0 Right: 2 Border: 3 Example: This results in only the Normal and Border column being displayed: mod.SHARED.colPos_list = 0,3 | |
defaultLanguageLabel | string | Alternative label for "Default" when language labels are shown in the interface. Used in Web > List, Web > Page and TemplaVoilà page module. | |
defaultLanguageFlag | string | Filename of the file with the flag icon for the default language. Do not use the complete filename, but only the name without dot and extension. The file will be taken from typo3/gfx/flags/. Used in Web > List and TemplaVoilà page module. Example: This will show the German flag. mod.SHARED { defaultLanguageFlag = de defaultLanguageLabel = deutsch } Note: Prior to TYPO3 4.5 you had to set the complete filename as defaultLanguageFlag, e.g. "de.gif" to get the German flag. In TYPO3 4.5 and newer you must use the name without dot and extension. | |
disableLanguages | string | Comma-separated list of language UID which will be disabled in the given page tree. |
[page:mod.SHARED; beuser:mod.SHARED]
Property: | Data type: | Description: | Default: |
|---|---|---|---|
tt_content.colPos_list | (list of integers, blank = don't do anything.) | See mod.SHARED.colPos_list for details. If non-blank, this list will override the one set by mod.SHARED.colPos_list. Example: This results in only the Normal and Border column being displayed: mod.web_layout.tt_content.colPos_list = 0,3 | |
tt_content.fieldOrder | list of field names from tt_content table | This allows you to specify (and thereby overrule) the preferred order of the field names of the "Quick Edit" editing forms of the tt_content table (Content Elements). Just specify the list of fields, separated by comma. Then these fields will be listed first and all remaining fields thereafter in their original order. Example: This results in the 'Text' field and thereafter 'Header' field being display as the very first fields instead of the 'Type' field. mod.web_layout.tt_content { fieldOrder = bodytext, header } | |
editFieldsAtATime | int+ | Specifies the number of subsequent content elements to load in the edit form when clicking the edit icon of a content element in the 'Columns' view of the module. Example: mod.web_layout { editFieldsAtATime = 2 } | 1 |
noCreateRecordsLink | boolean | If set, the link in the bottom of the page, "Create new record", is hidden. | |
QEisDefault | boolean | If set, then the QuickEditor is the first element in the Function Menu in the top of the menu in Web > Page | |
disableSearchBox | boolean | Disables the search box in Columns view. | |
disableBigButtons | boolean | Disables the large buttons in top of the Columns view. These are the buttons that are hidden with this option:

| 1 |
disableAdvanced | boolean | Disables the clear cache advanced function in the bottom of the page in the module, including the "Create new record" link. | |
disableNewContentElementWizard | boolean | Disables the fact that the new-content-element icons links to the content element wizard and not directly to a blank "NEW" form. | |
defaultLanguageLabel | string | Alternative label for "Default" when language labels are shown in the interface. Overrides the same property from mod.SHARED if set. | |
defLangBinding | boolean | If set, translations of content elements are bound to the default record in the display. This means that within each column with content elements any translation found for exactly the shown default content element will be shown in the language column next to. This display mode should be used depending on how the frontend is configured to display localization. The frontend must display localized pages by selecting the default content elements and for each one overlay with a possible translation if found. | |
disableIconToolbar | boolean | Disables the topmost icon toolbar with the "view"-Icon and the icon toolbar below. |
[page:mod.web_layout; beuser:mod.web_layout]
Property: | Data type: | Description: | Default: |
|---|---|---|---|
noCreateRecordsLink | boolean | If set, the link in the bottom of the page, "Create new record", is hidden. Example: mod.web_list { noCreateRecordsLink = 1 } | |
alternateBgColors | boolean | If set, the background colors of elements will alternate. Example: mod.web_list { alternateBgColors = 1 } The result is alternating background colors for each element:

| |
disableSingleTableView | boolean | If set, then the links on the table titles which shows a single table listing only will not be available (including sorting links on columns titles, because these links jumps to the table-only view). | |
listOnlyInSingleTableView | boolean | If set, the default view will not show the single records inside a table anymore, but only the available tables and the number of records in these tables. The individual records will only be listed in the single table view, that means when a table has been clicked. This is very practical for pages containing many records from many tables! Example: mod.web_list { listOnlyInSingleTableView = 1 } The result will be that records from tables are only listed in the single-table mode:

| 0 |
itemsLimitSingleTable | int+ | Set the default maximum number of items to show in single table view. | 100 |
itemsLimitPerTable | int+ | Set the default maximum number of items to show per table. | 20 |
noViewWithDokTypes | string | Hide view icon for the defined doktypes (comma-separated) | 254,255 |
hideTables | list of table names | Hide these tables in record listings (comma-separated) | |
table.[tablename].hideTable | boolean | If set to non-zero, the table is hidden. If it is zero, table is shown if table name is not listed in "hideTables" list. Example: mod.web_list.table.tt_content.hideTable = 1 | |
allowedNewTables | list of table names | If this list is set, then only tables listed here will have a link to "create new" in the page and subpages. This also affects "db_new.php" (the display of "Create new record") Note: Technically records can be created (e.g. by copying/moving), so this is "pseudo security". The point is to reduce the number of options for new records visually. Example: mod.web_list { allowedNewTables = pages, tt_news } Only pages and tt_news table elements will be linked to in the New record screen:

| |
deniedNewTables | list of table names | If this list is set, then the tables listed here won't have a link to "create news" in the page and subpages. This also affects "db_new.php" (the display of "Create new record"). This is the opposite of the previous property "allowedNewTables". If allowedNewTables and deniedNewTables contain a common subset, deniedNewTables takes precedence. Example: mod.web_list { deniedNewTables = tt_news,tt_content } | |
newWizards | boolean | If set, then the new-link over the control panel of the pages and tt_content listings in the List module will link to the wizards and not create a record in the top of the list. | |
showClipControlPanelsDespiteOfCMlayers | boolean | If set, then the control- and clipboard panels of the module is shown even if the context-popups (ClickMenu) are available. Normally the control- and clipboard panels are disabled (unless extended mode is set) in order to save bandwidth. | |
enableDisplayBigControlPanel | list of keywords | Determines whether the checkbox "Extended view" in the list module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated.

The following values are possible: - activated: The option is activated and the checkbox is hidden. - deactivated: The option is deactivated and the checkbox is hidden. - selectable: The checkbox is shown so that the option can be selected by the user. | selectable |
enableClipBoard | list of keywords | Determines whether the checkbox "Show clipboard" in the list module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated. The following values are possible: - activated: The option is activated and the checkbox is hidden. - deactivated: The option is deactivated and the checkbox is hidden. - selectable: The checkbox is shown so that the option can be selected by the user. | selectable |
enableLocalizationView | list of keywords | Determines whether the checkbox "Localization view" in the list module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated. The following values are possible: - activated: The option is activated and the checkbox is hidden. - deactivated: The option is deactivated and the checkbox is hidden. - selectable: The checkbox is shown so that the option can be selected by the user. | selectable |
newPageWiz.overrideWithExtension newContentWiz.overrideWithExtension | string | If set to an extension key, (eg. "templavoila") then the "mod1/index.php" file of that extension will be used for creating new elements on the page. "newContentWiz" will likewise use the "mod1/db_new_content_el.php" for creating new content elements. Also see "options.overridePageModule" | |
clickTitleMode | string | Keyword which defines what happens when a user clicks the title in the list. Default is that pages will go one level down while other records have no link at all. Keywords: edit = Edits record info = Shows information show = Shows page/content element in frontend |
[page:mod.web_list; beuser:mod.web_list]
Property: | Data type: | Description: | Default: |
|---|---|---|---|
type | int+ | Enter the value of the &type parameter passed to the webpage. Example: By this configuration frontend pages will be shown with "index.php?id=123&type=1" from the Web > View module: mod.web_view { type = 1 } |
[page:mod.web_view; beuser:mod.web_view]
The configuration for wizards was introduced in TYPO3 4.3. Wizards make it possible to customize the new record wizard or the new content element wizard, for example.
Property: | Data type: | Description: | Default: |
|---|---|---|---|
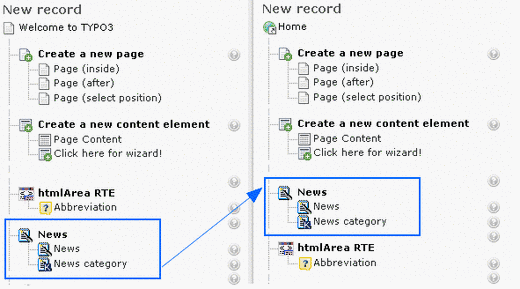
order | list of values | Define an alternate order for the groups of records in the new records wizard. Pages and content elements will always be on top, but the order of other record groups can be changed. Records are grouped by extension keys, plus the special key "system" for records provided by the TYPO3 Core. Example: mod.wizards.newRecord.order = tt_news This places the tt_news group at the top (after pages and content elements). The other groups follow unchanged:

|
[page:mod.wizards.newRecord; beuser:page.mod.wizards.newRecord]
Property: | Data type: | Description: | Default: |
|---|---|---|---|
renderMode | string | Alternative rendering mode; set to "tabs", if you want tabs. Example: mod.wizards.newContentElement.renderMode = tabs

| |
wizardItems.[group] | array | In the new content element wizard, content element types are grouped together by type. Each such group can be configured independently. The four default groups are: "common", "special", "forms" and "plugins". The configuration options below apply to any group. | |
wizardItems.[group].header | string (localized) | Name of the group. | |
wizardItems.[group].show | string | Comma-separated list of items to show in the group. Use "*" to show all. Example: # Hide bulletList mod.wizards.newContentElement.wizardItems.common.show := removeFromList(bullets) # Only show text and textpic in common mod.wizards.newContentElement.wizardItems.common.show = text,textpic | |
wizardItems.[group].elements | array | List of items in the group. | |
wizardItems.[group].elements.[name] | array | Configuration for a single item. | |
wizardItems.[group].elements.[name].icon | resource | Path to the icon. | |
wizardItems.[group].elements.[name].title | string (localized) | Name of the item. | |
wizardItems.[group].elements.[name].description | string (localized) | Description text for the item. | |
wizardItems.[group].elements.[name].tt_content_defValues | array | Default values for tt_content fields. |
[page:mod.wizards.newContentElement; beuser:mod.wizards.newContentElement]
Add a new element (header) to the "common" group:
mod.wizards.newContentElement.wizardItems.common.elements.header {icon = gfx/c_wiz/regular_text.gif
title = Header
description = Adds a header element only
tt_content_defValues {CType = header
}
}
mod.wizards.newContentElement.wizardItems.common.show := addToList(header)
Create a new group and add a (pre-filled) element to it:
mod.wizards.newContentElement.wizardItems.myGroup {header = LLL:EXT:cms/layout/locallang.xml:advancedFunctions
elements.customText {icon = gfx/c_wiz/regular_text.gif
title = Introductory text for national startpage
description = Use this element for all national startpages
tt_content_defValues {CType = text
bodytext (
<h2>Section Header</h2>
<p class="bodytext">Lorem ipsum dolor sit amet, consectetur, sadipisci velit ...</p>
)
header = Section Header
header_layout = 100
}
}
}
mod.wizards.newContentElement.wizardItems.myGroup.show = customText
This will add the following at the bottom of the new content element wizard:
Property: | Data type: | Description: | Default: |
|---|---|---|---|
allowTVlisting | boolean | If set, the listings "Technical", "Validation" and "Changed" are available in the Extension Manager. Those will evaluate ALL available extensions. That can take many seconds (up to 30) depending on the number of extensions. Example: mod.tools_em.allowTVlisting = 1 Enables these options in the Extension Manager:

Note: This setting does not influence the new Extension Manager which comes with TYPO3 4.5 and newer. | 0 |
[beuser:mod.tools_em]
Property: | Data type: | Description: | Default: |
|---|---|---|---|
disableDocSelector | boolean | If set, the document selector is disabled. Example: mod.xMOD_alt_doc { disableDocSelector = 1 disableCacheSelector = 1 }

| |
disableCacheSelector | boolean | If set, the cache/save/close selector is disabled. See example above. Note: As of TYPO3 4.2 this menu does not exist anymore. |
[page:mod.xMOD_alt_doc; beuser:mod.xMOD_alt_doc]
Property: | Data type: | Description: |
|---|---|---|
table.[tablename] default | ->TCEMAIN_tables | Options for each table. |
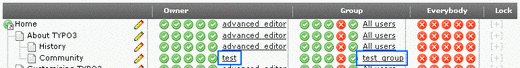
permissions.userid permissions.groupid | int+ | Hardcodes the default owner Backend User / Group UID of new and copied pages. (The default owner is the backend user that creates / copies the record. The default user group is the "main group" of the backend user - the group in the very top of the users group-list.) Example: TCEMAIN { # Owner be_users UID for new pages: permissions.userid = 2 # Owner be_groups UID for new pages: permissions.groupid = 3 } Backend User with UID 2 is "test" and the Backend Group with UID 3 is "test_group". With the configuration above a new page would be created with this user/group setting instead of the defaults:

|
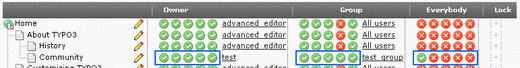
permissions.user permissions.group permissions.everybody | list of string/int[0-31] | Default permissions set for owner-user, owner-group and everybody. Keylist: show,edit,delete,new,editcontent Alternatively you can specify an integer from 0 to 31 indicating which bits corresponding to the keylist should be set. (Bits in keylist: show=1,edit=2,delete=4,new=8,editcontent=16) Defaults from $TYPO3_CONF_VARS: 'user' => 'show,edit,delete,new,editcontent', 'group' => 'show,edit,new,editcontent', 'everybody' => '' Example: TCEMAIN.permissions { # User can do anything (default): user = 31 # Group can do anything # (normally "delete" is disabled) group = 31 # Everybody can at least see the page # (normally everybody can do nothing) everybody = show } The page "Community" was created with the settings from the example above. Compared to the two other pages created with default permissions you can see the effect: The Backend Group can now also delete the page by default and Everybody has read access:

|
clearCacheCmd | List of values (integers, "all", "pages") | This can allow you to have the cache for additional pages cleared when saving to some page or branch of the page tree. Examples: # Will clear the cache for page ID 12 and 23 # when saving a record in this page: TCEMAIN.clearCacheCmd = 12,23 # Will clear all pages cache: TCEMAIN.clearCacheCmd = pages # Will clear ALL cache: TCEMAIN.clearCacheCmd = all |
clearCache_pageSiblingChildren | boolean | If set, then children of all siblings of a page being edited will have the page cache cleared. (Default is that when a page record is edited, the cache for itself and siblings (same level) is cleared.) |
clearCache_pageGrandParent | boolean | If set, then the grand parent of a page being edited will have the page cache cleared. |
clearCache_disable | boolean | If set, then the automatic clearing of page cache when records are edited etc. is disabled. This also disables the significance of the two "clearCache_page*" options listed above. |
translateToMessage | string | Defines the string that will be prepended to every field value if you copy an element to another language version. The special string "%s" will be replaced with the language title. Default is "Translate to [language title]:". Example: TCEMAIN { # Set a German label: translateToMessage = Bitte in "%s" übersetzen: } |
notificationEmail_subject | string | Defines the header of workspace status change notification emails. The special string "%s" will be replaced with the table name and record uid of the changed record. Default is "TYPO3 Workspace Note: Stage Change for [tablename:uid]". Example: TCEMAIN { # Set a German header: notificationEmail_subject = TYPO3-Arbeitsumgebungshinweis: Änderung der Stufe für %s } Note: This option is deprecated since TYPO3 4.5. Since TYPO3 4.5 localized emails are sent by default, if the translation files for the respective language have been downloaded with the Extension Manager. |
notificationEmail_body | string | Defines the bodytext of workspace status change notification emails. There are eleven special strings (like "%s", "%11$s" and "%10$s") present in that text. In order of appearance the nine strings "%s" will be replaced as follows: 1. Sitename coming from $GLOBALS['TYPO3_CONF_VARS']['SYS']['sitename'] 2. Link to the TYPO3_mainDir 3. Title of the workspace 4. uid of the workspace 5. Table name and uid of the changed record 6. Name of the new stage 7. Comment which the user entered when requesting the stage change 8. Real name of the changing user coming from his user record 9. Username of the changing user coming from his user record Note that you cannot change their order. Finally, there are the strings %10$s and %11$s. %10$s is replaced with the path of the changed record and %11$s is replaced with the title of the record. Default text is: "At the TYPO3 site "%s" (%s) in workspace "%s" (#%s) the stage has changed for the element(s) "%11$s" (%s) at location "%10$s" in the page tree: ==> %s User Comment: "%s" State was change by %s (username: %s)" Example: TCEMAIN { # Set a German bodytext: notificationEmail_body ( Auf der TYPO3-Seite "%s" (%s) wurde in der Arbeitsumgebung "%s" (%s) die Stufe des Elements/der Elemente "%11$s" (%s) am Ort "%10$s" im Seitenbaum verändert: ==> %s Kommentar des Benutzers: "%s" Die Stufe wurde geändert von %s (Benutzername: %s). ) } Note: This option is deprecated since TYPO3 4.5. Since TYPO3 4.5 localized emails are sent by default, if the translation files for the respective language have been downloaded with the Extension Manager. |
[page:TCEMAIN]
Processing options for a $TCA configured table.
Property: | Data type: | Description: |
|---|---|---|
history.keepEntries | int+ | Maximum number of entries in the sys_history for this table. Range 0-200. Zero turns the history off. Example: TCEMAIN { # Default for all tables is 10 entries: default.history.keepEntries = 10 # But the Content Elements will have 20 levels: table.tt_content.history.keepEntries = 20 } Note: This option has been removed in TYPO3 4.0. |
history.maxAgeDays | int+ | The number of days elements are in the history at most. Takes precedence over keepEntries. Default is 7 days. Range 0-200. Zero turns the magAgeDays off. |
disablePrependAtCopy | boolean | Disables the "prependAtCopy" feature (if configured for the table in $TCA). (The word "prepend" is misguiding - the "(copy)" label is appended to (put after) the record title! Sorry for that mistake, it isn't the only time I have made that.) Example: TCEMAIN.table.pages { # Pages will NOT have "(copy)" appended: disablePrependAtCopy = 1 # Pages will NOT be hidden upon copy: disableHideAtCopy = 1 } These settings adjust that a page which is copied will neither have "(copy X)" appended nor be hidden. The last page in this tree, labeled "Test", is used as original to be copied. The first sub page was copied using the settings from the above example: It is labeled "Test" and is visible exactly like the original page. The page "Test (copy 2)" in the middle was in contrast copied in default mode: The page is hidden and the "(copy X)" suffix is added, if another page with the same named existed already.

|
disableHideAtCopy | boolean | Disables the "hideAtCopy" feature (if configured for the table in $TCA). For an example, see "disablePrependAtCopy" above. |
[page:TCEMAIN.default/TCEMAIN.table.(tablename)/->TCEMAIN_tables]
Allows detailed configuration of how TCEforms are rendered for a page tree branch and for individual tables if you like. You can enable and disable options, blind options in selector boxes etc.
Property: | Data type: | Description: |
|---|---|---|
[tablename].[field] [tablename].[field].types.[type] | ->TCEFORM_confObj | These objects contain additional configuration of the TCEFORM interface. For the properties available, refer to the table below. This is a description of how you can customize in general and override for specific types. TCEFORM.[tablename].[field] - configures the field in TCEFORM for all types. TCEFORM.[tablename].[field].types.[type] - configures the field in TCEFORM in case the 'type'-value of the field matches type. |
[tablename].[field].config.[key] | string / array | This setting allows to override TCA field configuration and offers a flexible opportunity to reuse tables and TCA definitions but adapt them to individual demands. So this will influence configuration settings in $TCA[<tablename>]['columns'][<field>]['config'][<key>]. Depending on the $TCA type of the field, the allowed keys are: input - size, max text - cols, rows, wrap check - cols, showIfRTE select - size, autoSizeMax, maxitems, minitems group - size, autoSizeMax, max_size, show_thumbs, maxitems, minitems, disable_controls inline - appearance, foreign_label, foreign_selector, foreign_unique, maxitems, minitems, size, autoSizeMax, symmetric_label |
suggest.default suggest.[queryTable] [tablename].[field].suggest.default [tablename].[field].suggest.[queryTable] | ->TCEFORM_suggest | Configuration for the "suggest" wizard.

Each level of the configuration overwrites the values of the level below it: - "suggest.default" is overwritten by "suggest.[queryTable]". - Both are overwritten by "[tablename].[field].suggest.default" which itself is overwritten by "[tablename].[field].suggest.[queryTable]" suggest.default: Configuration for all suggest wizards in all tables suggest.[queryTable]: Configuration for all suggest wizards from all tables listing records from table [queryTable] [tablename].[field].suggest.default Configuration for the suggest wizard for field [field] in table [tablename] [tablename].[field].suggest.[queryTable] Configuration for the suggest wizard for field [field] in table [tablename] listing records from [queryTable] |
[tablename].[field].[dataStructKey].[flexSheet] | ->TCEFORM_flexformSheet | Configuration for the data structure of a sheet with type "flex". The [dataStructKey] represents the key of a FlexForm in $TCA[<tablename>]['columns'][<field>]['config']['ds']. This key will be split into up to two parts. By default the first part will be used as identifier of the FlexForm in TSconfig. The second part will override the identifier if it is not empty, "list" or "*". For example the identifier of the key "my_ext_pi1,list" will be "my_ext_pi1" and of the key "*,my_CType" it will be "my_CType". TCEFORM.[tablename].[field].[dataStructKey].[flexSheet] configures a whole FlexForm sheet. |
[tablename].[field].[dataStructKey].[flexSheet].[flexField] | ->TCEFORM_confObj | Configuration for the data structure of a field with type "flex". TCEFORM.[tablename].[field].[dataStructKey].[flexSheet].[flexField] configures a single FlexForm field. Only these TCEFORM_confObj options are available for FlexForm fields: - disabled - label - keepItems - removeItems - addItems - altLabels Example: TCEFORM.tt_content.pi_flexform.my_ext_pi1.sDEF.myField { # Remove disabled = 1 # Rename label = LLL:fileadmin/locallang.xml:tt_content.pi_flexform.my_ext_pi1.sDEF.myField # Remove all items from select but these ones keepItems = item1,item2,item3 # Remove items from select removeItems = item1,item2,item3 # Add new items to select addItems { item1 = LLL:fileadmin/locallang.xml:tt_content.pi_flexform.my_ext_pi1.sDEF.myField.item1 item2 = LLL:fileadmin/locallang.xml:tt_content.pi_flexform.my_ext_pi1.sDEF.myField.item2 item3 = LLL:fileadmin/locallang.xml:tt_content.pi_flexform.my_ext_pi1.sDEF.myField.item3 } # Rename existing items altLabels { item1 = LLL:fileadmin/locallang.xml:tt_content.pi_flexform.my_ext_pi1.sDEF.myField.item1 item2 = LLL:fileadmin/locallang.xml:tt_content.pi_flexform.my_ext_pi1.sDEF.myField.item2 item3 = LLL:fileadmin/locallang.xml:tt_content.pi_flexform.my_ext_pi1.sDEF.myField.item3 } } |
[tablename].[field].[dataStructKey].[flexSheet].[flexField].config.[key] | string / array | This setting allows to override FlexForm field configuration. Depending on the $TCA type of the field, the allowed keys are: - input: size, max - text: cols, rows, wrap - check: cols, showIfRTE - select: size, autoSizeMax, maxitems, minitems - group: size, autoSizeMax, max_size, show_thumbs, maxitems, minitems, disable_controls |
[page:TCEFORM]
Properties for the TCEFORM configuration object (see introduction above).
Property: | Data type: | Description: |
|---|---|---|
disabled | boolean | If set, the field is not rendered. Example: TCEFORM.pages.title { # You cannot edit the Page title field now: disabled = 1 } |
label | string (localized) | This allows you to enter alternative labels for any field. Example: TCEFORM.pages.title { label = LLL:EXT:my_ext/locallang_db.xml:table.column label.default = New Label label.de = Neuer Feldname } |
keepItems | list of values | (applies to select-types only) This keeps in the list only the items defined here. All others are removed. Example: TCEFORM.pages.doktype { # Show only standard and "Spacer" page types keepItems = 1,199 } |
removeItems | list of values | (applies to select-types only) This removes the items from the list which has a value found in this comma list of values. Example: TCEFORM.pages.doktype { # Remove the "Recycler" and "Spacer" page type options: removeItems = 199, 255 } |
addItems.[itemValue] | string (localized) | (applies to select-types only) This will add elements to the list. Notice that the added elements might be removed if the selector represents records. In that case only still existing records will be preserved. Example: TCEFORM.pages.doktype { # Creates a new page type option: addItems.123 = New Page type! # Creates yet a page type with "locallang" title: addItems.124 = LLL:EXT:lang/locallang_tca.php:title } This example extends the options for Page types with two new items:

|
disableNoMatchingValueElement | boolean | (applies to select-types only) If a selector box value is not available among the options in the box, the default behavior of TYPO3 is to preserve the value and to show a label which warns about this special state:

If disableNoMatchingValueElement is set, the element "INVALID VALUE" will not be added to the list. Example: TCEFORM.pages.doktype { # "INVALID VALUE ..." label will never show up: disableNoMatchingValueElement = 1 } Now the selector box will default to the first element in the selector box:

|
noMatchingValue_label | string (localized) | (applies to select-types only) Allows for an alternative label of the "noMatchingValue" element. You can insert the placeholder "%s" to insert the value. If you supply a blank value the label will be blank. Example: TCEFORM.pages.doktype { # Alternative "INVALID VALUE ..." label: noMatchingValue_label = VALUE "%s" was not available! } The result will be:

|
altLabels.[item_value] | string (localized) | (applies to select-types only) This allows you to enter alternative labels for the items in the list. Example: TCEFORM.pages.doktype { # Setting alternative labels: altLabels.1 = STANDARD Page Type altLabels.254 = Folder (for various elements) # Sets the default label for Recycler via "locallang": altLabels.255 = LLL:EXT:lang/locallang_tca.php:doktype.I.2 } Result will be:

|
PAGE_TSCONFIG_ID | integer | (applies to select-types with foreign table) When the select-types are used with foreign-table the where-query has four markers (see description of $TCA in the "Inside TYPO3" document.) The value of three of these markers may be set from Page TSconfig. |
PAGE_TSCONFIG_IDLIST | comma list of integers | (applies to select-types with foreign table) See above |
PAGE_TSCONFIG_STR | string | (applies to select-types with foreign table) See above |
itemsProcFunc.[...] | (custom) | (applies to select-types with itemsProcFunc) The properties of this key is passed on to the itemsProcFunc in the parameter array by the key "TSconfig". |
RTEfullScreenWidth | int+/% | (applies for RTE text fields only with the RTE wizard configured) The width of the RTE full screen display. If nothing is set, the whole width is used which means "100%". If you set an integer value, that indicates the pixels width. |
linkTitleToSelf | boolean | (all fields) If set, then the title of the field in the forms links to alt_doc.php editing ONLY that field. Works for existing records only - not for new records. Example: TCEFORM.pages.title { # The label for the "title" field will link itself linkTitleToSelf = 1 } The result is that the label for the title field will be a link:

Clicking the link brings you to a form where only this field is shown:

|
[page:TCEFORM.(tablename).(field)/TCEFORM.(tablename).(field).types.(type)]
The following options were introduced in TYPO3 4.5. These are the properties for the TCEFORM FlexForm sheet configuration object (see ->TCEFORM section above).
Property: | Data type: | Description: | Default: |
|---|---|---|---|
disabled | boolean | If set, the FlexForm sheet is not rendered. One sheet represents one tab in plug-in configuration. Example: TCEFORM.tt_content.pi_flexform.my_ext_pi1.sDEF { # The tab with key "sDEF" of the FlexForm plug-in configuration is now hidden disabled = 1 } | |
title | string / getText | Set the title of the tab in FlexForm plug-in configuration. Example: TCEFORM.tt_content.pi_flexform.my_ext_pi1.sDEF { # Rename the first tab of the FlexForm plug-in configuration title = LLL:fileadmin/locallang.xml:tt_content.pi_flexform.my_ext_pi1.sDEF } |
Properties for the suggest wizard (see introduction above).
Property: | Data type: | Description: | Default: |
|---|---|---|---|
pidList | list of values | Limit the search to certain pages (and their subpages). When pidList is empty all pages will be included in the search (as long as the be_user is allowed to see them) Example: TCEFORM.suggest.default { # sets the pidList for a suggest fields in all tables pidList = 1,2,3,45 } | |
pidDepth | int+ | Expand pidList by this number of levels. Only has an effect, if pidList has a value. Example: TCEFORM.suggest.default { pidList = 6,7 pidDepth = 4 } | |
minimumCharacters | int+ | Minimum number of characters needed to start the search. Works only for single fields. Example: TCEFORM.pages.storage_pid.suggest.default { minimumCharacters = 3 } | 2 |
maxPathTitleLength | int+ | Maximum number of characters to display when a path element is too long. Example: TCEFORM.suggest.default { maxPathTitleLength = 30 } | |
searchWholePhrase | boolean | Whether to do a LIKE=%mystring% (searchWholePhrase = 1) or a LIKE=mystring% (to do a real find as you type). Example: TCEFORM.pages.storage_pid.suggest.default { # configures the suggest wizard for the field "storage_pid" in table "pages" to search only for whole phrases searchWholePhrase = 1 } | 0 |
searchCondition | string | Additional WHERE clause (no AND needed to prepend). Example: TCEFORM.pages.storage_pid.suggest.default { # configures the suggest wizard for the field "storage_pid" in table "pages" to search only for pages with doktype=1 searchCondition = doktype=1 } | |
cssClass | string | Add a CSS class to every list item of the result list. Example: TCEFORM.suggest.pages { # configures all suggest wizards which list records from table "pages" to add the css-class "pages" to every list item of the result list. cssClass = pages } | |
receiverClass | string | PHP class alternative receiver class - the file that holds the class needs to be included manually before calling the suggest feature, should be derived from "t3lib_tceforms_suggest_defaultreceiver" | t3lib_tceforms_suggest_defaultreceiver |
renderFunc | string | User function to manipulate the displayed records in the result. | |
hide | boolean | Hide the suggest field. Works only for single fields. Example: TCEFORM.pages.storage_pid.suggest.default { hide = 1 } |
[page:TCEFORM.suggest.default/TCEFORM.suggest.(queryTable)/TCEFORM.(tablename).(field).suggest.default/TCEFORM.(tablename).(field).(queryTable)]
Property: | Data type: | Description: | Default: |
|---|---|---|---|
jumpUrl_transferSession | boolean | If set, the jumpUrl redirection to the URL will be prepended with a parameter that transfers the current fe_users session to that URL. This URL should be the TYPO3 frontend in the same database, just at another domain (else it makes no sense). You can implement it in your own links if you like. This is how you do: You must send the parameter 'FE_SESSION_KEY' as GET or POST. The parameter looks like this: [fe_user-session-id]-[a hash made to prevent misuse] The parameter can be calculated like this: $param = '&FE_SESSION_KEY=' . rawurlencode( $GLOBALS['TSFE']->fe_user->id . '-' . md5( $GLOBALS['TSFE']->fe_user->id. '/' . $GLOBALS['TYPO3_CONF_VARS']['SYS']['encryptionKey'] ) ); | |
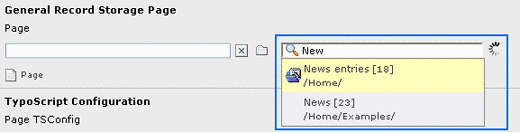
constants | [TypoScript Frontend Constants defaults] | Defaults for TypoScript Template constants! This feature allows you to pass some amount of information (in the form of TypoScript Template constants) to the frontend. The specific use of this should be information which you want to configure for both frontend and backend. For instance you could have a backend module which should act in a certain way depending on in which branch of the page tree it operates. The change of behavior is set by Page TSconfig as always, but since you need the same setting applied somewhere in the frontend you don't want the redundancy of specifying the value twice. In such a case you can use this feature. Example: TSFE.constants.websiteConfig.id = 123 In the TypoScript templates you can now insert this constant as {$websiteConfig.id}

In the backend module (in the Web main module) you can reach the value by a few lines of code like these: $PageTSconfig = t3lib_BEfunc::getPagesTSconfig($this->pObj->id); $websiteID = $PageTSconfig['TSFE.']['constants.']['websiteConfig.']['id']; Notice: In the frontend the setting of default constants will only apply to a branch of the tree if a template record is found on that page (or if a template record is set for "next level"). In other words: If you want the Page TSconfig constant defaults to affect only a certain branch of the page tree, make sure to create a template record (a blank one will do) on the page that carries the Page TSconfig information. |
[page:TSFE]