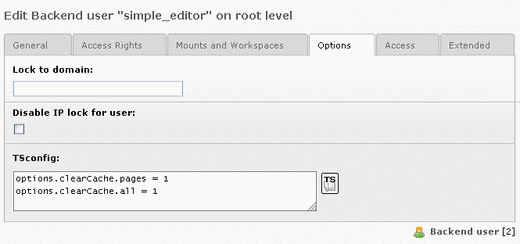
You can enter TSconfig for both backend users and groups. The resulting TSconfig for a certain backend user is the accumulated TSconfig for all the backend groups he is a member of. Thus you can override formerly set options from the user groups by entering another configuration in the TSconfig field of the user himself.
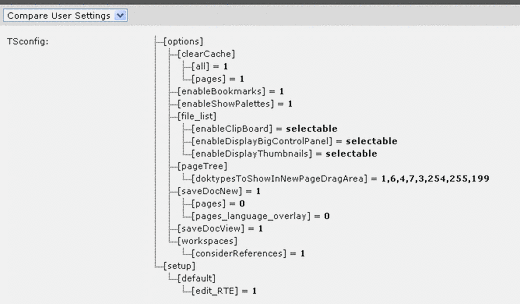
It's vital to check the resulting configuration of the users. You can do that in the Tools > User Admin module (which is provided by the extension "beuser") by clicking a username. Then you'll see the TSconfig tree among other information. Here's an example:

Now, lets say the user is a member of a usergroup with this configuration:
TCAdefaults.tt_content {hidden = 1
header = Hello!
}
Then setting these values in the TSconfig field of the user himself, would override the default value of the header (marked red) and add the clear cache option (marked blue). The default value of the hidden field is not changed and simply inherited directly from the group:
TCAdefaults.tt_content.header = 234
options.clearCache.all = 1
User TSconfig is designed to be individual for users or groups of users. However it can be very handy to set global values that will be initialized for all users.
In extensions this is easily done by the extension API function, t3lib_extMgm::addUserTSConfig(). In the (ext_)localconf.php file you can call it like this to set default configuration:
/**
* Adding the admin panel to users by default and forcing the display of the edit-icons
*/
t3lib_extMgm::addUserTSConfig('
admPanel {
enable.edit = 1
module.edit.forceNoPopup = 1
module.edit.forceDisplayFieldIcons = 1
module.edit.forceDisplayIcons = 0
hide = 1
}
options.enableBookmarks = 1');
This API function simply adds the content to $TYPO3_CONF_VARS['BE']['defaultUserTSconfig'].
These are the User TSconfig Top Level Objects (TLOs):
Property: | Data type: | Description: | Default: |
|---|---|---|---|
admPanel | ->ADMPANEL | Options regarding the front-end admin panel | |
options | ->OPTIONS | Options for the user, various | |
mod | (see ->MOD of Page TSconfig) | Overriding values for the backend modules Deprecated. Use page.mod instead! | |
setup.default setup.override | ->SETUP | Default values and override values for the user settings known from the setup module. Notice: There is a tricky aspect to these settings; If first you have set a value by setup.override and then removes it again you will experience that the value persists to exist. This is because it is saved in the backend users profile. Therefore, if you have once set a value, do not remove it again by rather set it blank if you want to disable the effect again! | |
TCAdefaults.[tablename].[field] | string | Sets default values for records. The order of default values when creating new records in the backend is this: 1. Value from $TCA 2. Value from User TSconfig (these settings) 3. Value from Page TSconfig 4. Value from "defVals" GET vars (see alt_doc.php) 5. Value from previous record based on 'useColumnsForDefaultValues' However the order for default values used by tcemain.php if a certain field is not granted access to for user will be: 1. Value from $TCA 2. Value from User TSconfig (these settings) So these values will be authoritative if the user has no access to the field anyway. Example: This sets the default hidden flag for pages to "clear" TCAdefaults.pages.hidden = 0 | |
user | This is for custom purposes. Deprecated, use "tx_*" below from extensions | ||
auth | Configuration for authentication services. Currently these are the options: auth.BE.redirectToURL Specifies a URL to redirect to after login is performed in the backend login form. | ||
page | all page TSconfig properties | You can override all page TSconfig properties by putting them into user TSconfig and prefixing them with page. Example: page.TCEMAIN.table.pages.disablePrependAtCopy = 1 | |
tx_[extension key with no underscore] | This is reserved space for extensions. |
[beuser]
Configuration of the Admin Panel in the Frontend for the user.
Property: | Data type: | Description: | Default: |
|---|---|---|---|
enable | [object] | Used to enable the various parts of the panel for users. All values are 0/1 booleans. General: .all: enables all modules Modules: .preview .cache .publish .edit .tsdebug .info | (For admin-users, all = 1 is default! Hardcoded in class) |
hide | boolean | If set, the panel will not be displayed in the bottom of the page. This only has a visual effect. | |
override | [object] | Override all admin panel settings: .[modulename].[propertyname] Note: You have to activate a module first by setting .modulename = 1 Full reference: To find out the name of a modulename/property, you can have a look at the HTML code of the admin panel and watch the names of the form elements. In this example, the module name is "tsdebug", and the property is called "displayTimes": name="TSFE_ADMIN_PANEL[tsdebug_displayTimes]" Most common options .preview.showHiddenPages (boolean) .preview.showHiddenRecords (boolean) .preview.simulateDate (timestamp) .preview.simulateUserGroup (integer) .cache.noCache (boolean) .cache.clearCacheLevels (integer) .edit.displayFieldIcons (boolean) .edit.displayIcons (boolean) .edit.editFormsOnPage (boolean) .edit.editNoPopup (boolean) | |
module.edit | [object] | DEPRECATED, use override.* instead (see above). .forceDisplayIcons (boolean): Forces edit-panels to appear regardless of the selectorbox. .forceDisplayFieldIcons (boolean): Forces edit-icons to appear regardless of the selectorbox. .forceNoPopup (boolean): Forces edit-forms to open in same window - not pop up window. Example, that forces the display of the edit icons without displaying the admin-panel itself: admPanel { enable.edit = 1 module.edit.forceDisplayFieldIcons = 1 hide = 1 } |
[beuser:admPanel]
![]() Tip
Tip
If you want to link to the login-screen of the backend, but wish that the user should return to the frontend for editing, you do that with this link, sending the "redirect_url" parameter to the login-screen. In that case the backend interface is not started.
<a href="typo3/index.php?redirect_url=../">
Backend login returning to frontend
</a>

config.admPanel = 1
Or if you use frames, this is probably better:
page.config.admPanel = 1
Various options for the user affecting the core at various points.
Property: | Data type: | Description: | Default: |
|---|---|---|---|
dontMountAdminMounts | boolean | This options prevents the root to be mounted for an admin user. NOTE: Only for admin-users. For other users it has no effect. | |
RTEkeyList | [list of keywords] | This is a list of the Rich Text Editor buttons the user may see displayed. The user will not see any buttons not listed here. Either enter a comma list of button keywords (see "TYPO3 Core API / RTE section") or specify all with a wildcard "*" for everything. | * (If value is not set at all, *, is default) |
clearCache.pages | boolean | This will allow a user to clear the whole page cache. | |
clearCache.all | boolean | This will allow a user to clear all cache (that is everything including templates) | |
clearCache.clearRTECache | boolean | If set, the option «Clear RTE Cache» is enabled in the Clear Cache menu. Note that the option is always available to admin users. | 0 |
lockToIP | string | List of IP-numbers with wildcards. Note: This option is enabled only if the TYPO3_CONF_VARS['BE']['enabledBeUserIPLock'] configuration is true. Examples: 192.168.*.* - will allow all from 192.168-network 192.168.*.*, 212.22.33.44 - will allow all from 192.168-network plus all from REMOTE_ADDR 212.22.33.44 192.168, 212.22.33.44 - the same as the previous. Leaving out parts of the IP address is the same as wild cards... | |
saveClipboard | boolean | If set, the clipboard content will be preserved for the next login. Normally the clipboard content lasts only during the session. | |
clipboardNumberPads | int (0-20) | This allows you to enter how many pads you want on the clipboard. | 3 |
enableShowPalettes | boolean |

| 1 |
enableShortcuts | boolean | Enables the usage of bookmarks in the backend. Note: This option is deprecated since TYPO3 4.5. | 1 |
enableBookmarks | boolean | Enables the usage of bookmarks in the backend. | 1 |
shortcutFrame | boolean | If set, the bookmark frame in the bottom of the window appears. This frame contains the bookmarks, the search field and the workspace selector. Note: Only takes effect, if alt_main.php, the old backend from TYPO3 4.1, is used. Note: This option has been removed in TYPO3 4.4. | |
shortcutGroups | Array of integers/ strings | Set groups of bookmarks that can be accessed by the user. By default, 5 default groups will be defined globally (shared, can only be set by admins) and also for each user (personal bookmarks): 1. Pages 2. Records 3. Files 4. Tools 5. Miscellaneous Set 0 to disable one of these group IDs, 1 to enable it (this is the default) or "string" to change the label accordingly. Example: shortcutGroups { 1=1 2=My Group 3=0 4= } Bookmark group 1 is loaded with the default label (Pages), group 2 is loaded and labeled as "My Group" and groups 3 and 4 are disabled. Group 5 has not been set, so it will be displayed by default, just like group 1. Note: This option is deprecated since TYPO3 4.5. | |
bookmarkGroups | Array of integers/ strings | Set groups of bookmarks that can be accessed by the user. By default, 5 default groups will be defined globally (shared, can only be set by admins) and also for each user (personal bookmarks): 1. Pages 2. Records 3. Files 4. Tools 5. Miscellaneous Set 0 to disable one of these group IDs, 1 to enable it (this is the default) or "string" to change the label accordingly. Example: bookmarkGroups { 1=1 2=My Group 3=0 4= } Bookmark group 1 is loaded with the default label (Pages), group 2 is loaded and labeled as "My Group" and groups 3 and 4 are disabled. Group 5 has not been set, so it will be displayed by default, just like group 1. | |
shortcut_onEditId_dontSetPageTree | boolean | If set, the page tree is not opened to the page being edited when an id number is entered in the "Edit Id" box. Note: This option is deprecated since TYPO3 4.5. | |
bookmark_onEditId_dontSetPageTree | boolean | If set, the page tree is not opened to the page being edited when an id number is entered in the "Edit Id" box. | |
shortcut_onEditId_keepExistingExpanded | boolean | If set, the existing expanded pages in the page tree are not collapsed when an id is entered in the "Edit Id" box. (provided .shortcut_onEditId_dontSetPageTree is not set!) Note: This option is deprecated since TYPO3 4.5. | |
bookmark_onEditId_keepExistingExpanded | boolean | If set, the existing expanded pages in the page tree are not collapsed when an id is entered in the "Edit Id" box. (provided .bookmark_onEditId_dontSetPageTree is not set!) | |
mayNotCreateEditShortcuts | boolean | If set, the user cannot create or edit bookmarks. Note: In TYPO3 4.3 and older depends on .shortcutFrame being set. Note: This option is deprecated since TYPO3 4.5. | |
mayNotCreateEditBookmarks | boolean | If set, the user cannot create or edit bookmarks. | |
createFoldersInEB | boolean | If set, a createFolders option appears in the element browser (for admin-users this is always enabled). | |
noThumbsInEB | boolean | If set, then image thumbnails are not shown in the element browser. | |
noThumbsInRTEimageSelect | boolean | As .noThumbsInEB but for the Rich Text Editor image selector. | |
uploadFieldsInTopOfEB | boolean | If set, the upload-fields in the element browser are put in the top of the window. | |
saveDocNew saveDocNew.[table] | boolean / "top" | If set, a button "Save and create new" will appear in TCEFORMs. Any value set for a single table will override the default value set to the object "saveDocNew". Example: In this example the button is disabled for all tables, except tt_content where it will appear, and in addition create the records in the top of the page (default is after instead of top). options.saveDocNew = 0 options.saveDocNew.tt_content = top | |
saveDocView saveDocView.[table] | boolean | If set, a button "Save and view" will appear in TCEFORMs. Any value set for a single table will override the default value set to the object "saveDocView". | 1 |
disableDelete disableDelete.[table] | boolean | Disables the "Delete" button in TCEFORMs. Overriding for single tables works like "saveDocNew" above. | |
showHistory showHistory.[table] | boolean | Shows link to the history for the record in TCEFORMs. Overriding for single tables works like "saveDocNew" above. | |
pageTree.disableIconLinkToContextmenu folderTree.disableIconLinkToContextmenu | boolean / "titlelink" | If set, the page/folder-icons in the page/folder tree will not activate the clickmenu. If the value is set "titlelink" then the icon will instead be wrapped with the same link as the title. | |
pageTree.disableTitleHighlight | boolean | If set, the page titles in the page tree will not be highlighted when clicked. | |
pageTree.showPageIdWithTitle | boolean | If set, the titles in the page navigation tree will have their ID numbers printed before the clickable title. | |
pageTree.showDomainNameWithTitle | boolean | If set, the domain name will be appended to the page title for pages that have "Is root of web site?" checked in the page properties. Useful if there are several domains in one page tree. | |
pageTree.showNavTitle | boolean | If set, the navigation title is displayed in the page navigation tree instead of the normal page title. The page title is showed in a tooltip if the mouse hovers the navigation title. | |
pageTree.onlineWorkspaceInfo | boolean | If set, the workspace info box will also be shown in the page tree even in online mode. Recommended when working with workspaces a lot. | |
pageTree.hideFilter | boolean | If set, the filter-box in the top of the page tree will be hidden. | |
pageTree.separateNotinmenuPages | boolean | If set, not in menu and special pages are separated in the page tree from standard pages. | |
pageTree.alphasortNotinmenuPages | boolean | If set and pageTree.seperateNotinmenuPages=1, separated pages are sorted alphabetically. | |
pageTree.altElementBrowserMountPoints | list of integers | Sets alternative webmounts for use in the Element Browser. You separate page ids by a comma. Non-existing page ids are ignored. If you insert a non-integer it will evaluate to "0" (zero) and the root of the page tree is mounted. Effective in workspaces too. These alternative webmounts replace configured DB Mountpoints. Example: options.pageTree.altElementBrowserMountPoints = 34,123 | |
folderTree.altElementBrowserMountPoints | list of foldernames | Sets alternative filemounts for use in the Element Browser. The folders you specify here must exist within the fileadmin/ folder. You separate folders by a comma. If a folder you specify does not exist it will not get mounted. Effective in workspaces too. The alternative filemounts are added to the existing Filemounts. Example: options.folderTree.altElementBrowserMountPoints = _temp_/, templates | |
folderTree.uploadFieldsInLinkBrowser | int | This value defines the number of upload fields in the element browser. Default value is 3, if set to 0, no upload form will be shown. | 3 |
folderTree.hideCreateFolder | boolean | If set, the user can't create new folders. | false |
contextMenu.[key].disableItems | list of items | List of context menu ("clickmenu") items to disable. "key" points to which kind of icon that brings up the menu, and possible options are "pageTree", "pageList", "folderTree", "folderList". "page" and "folder" obviously point to either the Web or File main module. "Tree" and "List" points to whether the menu is activated from the page/folder tree or the listing of records/files. Items to disable are (for "page" type - that is database records): view,edit,hide,new,info,copy,cut,paste,delete,move_wizard, history,perms,new_wizard,hide,edit_access,edit_pageheader,db_list,versioning,moreoptions Items to disable are (for "folder" type - that is files/folders): edit,upload,rename,new,info,copy,cut,paste,delete | |
contextMenu.options.leftIcons | boolean | If set, the icons in the clickmenu appear at the left side of the text instead of at the right side. | 1 |
contextMenu.options.clickMenuTimeOut | int, 1-100 | Number of seconds the click menu is visible in the top frame before it disappears by it self. | 5 |
contextMenu.options.alwaysShowClickMenuInTopFrame | boolean | If set, then the clickmenu in the top frame is always shown. Default is that it's shown only if the pop-up menus are disabled by user or by browser. | |
overridePageModule | string | By this value you can substitute the default "Web > Page" module key ("web_layout") with another backend module key. Example: options.overridePageModule = web_txtemplavoilaM1 This will enable TemplaVoila page module as default page module. | |
moduleMenuCollapsable | boolean | If set, the user can collapse main modules in the left menu. | 1 |
alertPopups | bitmask | Configure which Javascript popup alerts have to be displayed and which not: 1 – onTypeChange 2 – copy / move / paste 4 - delete 8 – FE editing 128 - other (not used yet) | 255 (show all warnings) |
defaultFileUploads | integer | Default number of file upload forms shown in the File->List module | |
hideRecords.[table] | list of record ids | This hides records in the backend user interface. It is not an access restriction but makes defined records invisible. That means in principle those records can still be edited if the rights allow. This makes sense if a specialized module should be used only to edit those records. This option is currently implemented for pages only and has an effect in following places: - Page tree navigation frame - Web > List module - New record wizard Example: options.hideRecords.pages = 12,45 | |
workspaces.previewLinkTTLHours | integer | Number of hours for expiry of preview links to workspaces. Default is 48 hours. | |
workspaces.swapMode | string | Possible values are: "any" - if page or element (meaning any record on the page) is published, all content elements on the page and page itself will be published regardless of the current editing stage. "page" - if page is published, all content elements on the page will be published as well. If element is published, its publishing does not affect other elements or page. | normal behavior (same as in 4.0) |
workspaces.changeStageMode | string | Possible values are: "any" - if page or element (meaning any record on the page) stage is changed (for example, from "editing" to "review"), all content elements on the page and page will change to that new stage as well (possibly bypassing intermediate stages). "page" - if page stage is changed (for example, from "editing" to "review"), all content elements on the page will change stage as well (possibly bypassing intermediate stages). If stage is changed for element, all other elements on the page and page itself remain in the previous stage. | normal behavior (same as in 4.0) |
workspaces.considerReferences | boolean | If elements which are part of an interdependent structure (e.g. Inline Relational Record Editing) are swapped, published or sent to a stage alone, the whole related parent/child structure is taken into account automatically. | 1 |
workspaces.allowed_languages.[workspaceId] | list of sys_language ids | This is a list of sys_language uids which will be allowed in a workspace. This list - if set - will override the allowed languages list in the BE user group configuration. | |
additionalPreviewLanguages | list of sys_language ids | The user will see these additional languages when localizing stuff in TCEforms. The list are uid numbers of sys_language records. | |
checkPageLanguageOverlay | boolean | If set, localized fields in flexforms are shown only for languages which the current page is translated to. | |
view.languageOrder | list of sys_language ids | When a backend user clicks a view-page link in the backend (magnifying glass) the first language uid in this list which the user has access to edit will be added as the parameter "&L=[UID]" to the view-link. This is a useful setting for translators which primarily wish to see their translation when they click the view-links. Example: options.view.languageOrder = 2,1 | |
file_list.enableDisplayBigControlPanel | list of keywords | Determines whether the checkbox "Extended view" in the filelist module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated.

The following values are possible: - activated: The option is activated and the checkbox is hidden. - deactivated: The option is deactivated and the checkbox is hidden. - selectable: The checkbox is shown so that the option can be selected by the user. | selectable |
file_list.enableDisplayThumbnails | list of keywords | Determines whether the checkbox "Display thumbnails" in the filelist module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated. The following values are possible: - activated: The option is activated and the checkbox is hidden. - deactivated: The option is deactivated and the checkbox is hidden. - selectable: The checkbox is shown so that the option can be selected by the user. | selectable |
file_list.enableClipBoard | list of keywords | Determines whether the checkbox "Show clipboard" in the filelist module is shown or hidden. If it is hidden, you can predefine it to be always activated or always deactivated. The following values are possible: - activated: The option is activated and the checkbox is hidden. - deactivated: The option is deactivated and the checkbox is hidden. - selectable: The checkbox is shown so that the option can be selected by the user. | selectable |
[beuser:options]
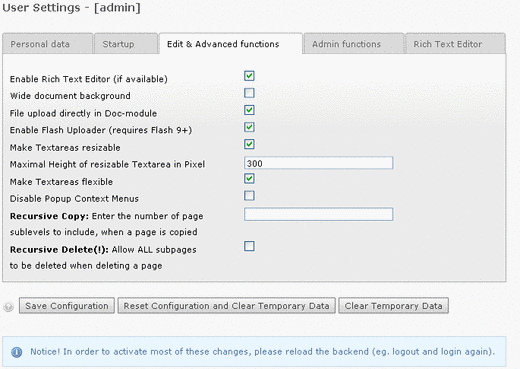
Default values and overriding values for the "User tools > User settings" module.
Notice: The "User tools > User settings" module only represents a subset of the options from the table below.

Default values are set by 'setup.default' while overriding values are set by 'setup.override'. Overriding values will be impossible for the user to change himself and no matter what the current value is, the overriding value will overrule it. The default values are used for new users or if the setup is re-initialized.
NOTICE: If you have first set a value (by override e.g.) and then REMOVE that value from being set, the value is NOT restored to the original default but is kept at the current value! Therefore setting a value and later removing that value would require the users preferences to be reset (you can do that from the Install Tool > Database Analyser > Reset user preferences) OR better, don't remove the value, just change the value of it! (e.g. to a blank string if you wish to "reset" the value).
This table shows the keys for both defaults and override values:
Property: | Data type: | Description: | Default: |
|---|---|---|---|
thumbnailsByDefault | boolean | Show Thumbnails by default | |
emailMeAtLogin | boolean | Notify me by email, when somebody logs in from my account | |
startInTaskCenter | boolean | If set, then the backend will start up in the task center (task center should be enabled for the user). This is an old property. Rather look at startModule below instead, as it provides more flexibility. | |
helpText | boolean | Show help text when applicable | |
titleLen | int+ | Max. Title Length | |
edit_wideDocument | boolean | Wide document background | |
edit_RTE | boolean | Enable Rich Text Editor | |
edit_docModuleUpload | boolean | File upload directly in Doc. module | |
edit_showFieldHelp | string | Keywords: "" (empty string), "icon" or "text" Determines the type of help text mode for TCA form fields. | |
navFrameWidth | int+ | The width in pixels of the navigation frame in the Page and File main modules. Note: This option became superfluous in TYPO3 4.5 and has been removed in TYPO3 4.5. | 245 |
navFrameResizable | boolean | If set, the frameset modules will have the border between the navigation and list frame resizable. Note: This option became superfluous in TYPO3 4.5 and has been removed in TYPO3 4.5. | |
lang | language-key | One of the language-keys. See t3lib/config_default.php for current options. E.g. "dk", "de", "es" etc. | |
copyLevels | int+ | Recursive Copy: Enter the number of page sub-levels to include, when a page is copied | |
recursiveDelete | boolean | Recursive Delete(!): Allow ALL subpages to be deleted when deleting a page | |
allSaveFunctions | boolean | Display all save functions in Doc-module menu | |
neverHideAtCopy | boolean | If set, then the hideAtCopy feature for records in TCE will not be used. | |
condensedMode | boolean | If set, the backend will not load the Web-submodules and File-submodules in a frameset but allow the page and folder trees to load the submodule in its own frame. This allows for a better display on small screens. | |
startModule | string | Name of the module that is called when the user logs into the Backend | |
noMenuMode | boolean / string | If set, the backend will not load the left menu frame but rather put a selector-box menu in the top frame. This saves a lot of space on small screens. Also icons will not be displayed in the clickmenu panel in the top. Value "icons": Setting noMenuMode to "icons" will still remove the menu, but instead of the selector box menu you will have the whole clickmenu panel as a menu with the icons only as the hidden state of the clickmenu panel. This is extremely nice (in my opinion) for experienced users who know the icons of the modules. | |
classicPageEditMode | boolean | Setting this option will not open the Web>Page module but rather load the content elements (normal column/default language) together with the page header in one big form when a page is edited (clicking a page icon in the page tree). This simulates the old behaviour in Classic Backend | |
hideSubmoduleIcons | boolean | If set then submodule icons will not be shown in the left menu of the backend. | |
dontShowPalettesOnFocusInAB | boolean | If set, palettes are not activated in the TCEFORMs when focus is moved to a field. | |
disableCMlayers | boolean | Disable the context menu layers in the backend. | |
disableTabInTextarea | boolean | If you are using IE or Mozilla, TYPO3 will load a little JavaScript file that makes it possible to use the <tab> key in textareas. If you don't like the feature for some reason, you can disable it here. | |
resizeTextareas | boolean | This option makes textareas resizable. When moving towards the right or bottom border of the textarea, the mouse cursor changes to a resize cursor. This is active by default. | 1 |
resizeTextareas_MaxHeight | int+ | Defines the maximal height of textarea (in pixels). | 600 |
resizeTextareas_Flexible | boolean | This option makes textareas flexible, which means that their height grows automatically while typing. Limit is the maximal height set. This is active by default. | 1 |
enableFlashUploader | boolean | This option enables the Flash-based uploader in the File module, which allows to select multiple files at once when uploading files. It requires to have the Flash plugin installed (Flash 9 or higher). |
[beuser:setup.default/setup.override]
Do not use any other properties than the ones listed in the table above.
On top of being able to set default values or override them as described above, it is also possible to hide fields in the module "User tools > User Settings". This is available since TYPO3 4.3.
The table below describes the related option:
Property: | Data type: | Description: | Default: |
|---|---|---|---|
<fieldname>.disabled | boolean | This setting hides the option with the name <fieldname> in the module User Settings. You can find the names of the fields in the Module "Configuration". Just browse through the "User Settings" array. Example: setup.fields.emailMeAtLogin.disabled = 1 With this example, we hide the "E-mail me when I login" checkbox. You can also combine setup.fields.<fieldname>.disabled and setup.override.<fieldname>. Example: setup.fields.emailMeAtLogin.disabled = 1 setup.override.emailMeAtLogin = 1 Now the "Email me when i login" field is removed, but the user will still receive an email when he logs in. | 0 |
[beuser:setup.fields]