These properties are in common for all menu objects unless otherwise noted!
Property: | Data type: | Description: | Default: |
|---|---|---|---|
sectionIndex | (see below) | ||
alternativeSortingField | Normally the menuitems are sorted by the fields "sorting" in the pages- and tt_content-table. Here you can enter a list of fields that is used in the SQL- "ORDER BY" statement instead. Examples (for "pages" table): alternativeSortingField = title desc (This will render the menu in reversed alphabetical order.) LIMITATIONS: This property works with normal menus, sectionsIndex menus and special-menus of type "directory". | ||
minItems | int | The minimum items in the menu. If the number of pages does not reach this level, a dummy-page with the title "..." and uid=[currentpage_id] is inserted. Takes precedence over HMENU.minItems. | |
maxItems | int | The maximum items in the menu. More items will be ignored. Takes precedence over HMENU.maxItems. | |
begin | int +calc | The first item in the menu. Example: This results in a menu, where the first two items are skipped starting with item number 3: begin = 3 Takes precedence over HMENU.begin. | |
JSWindow | boolean | If set, the links of the menu-items will open by JavaScript in a pop-up window. .newWindow boolean, that lets every menuitem open in its own window opposite to opening in the same window for each click. .params is the list of parameters sent to the JavaScript open-window function, e.g.: width=200,height=300,status=0,menubar=0 Note: Does not work with JSMENU's. | |
imgNamePrefix | string | prefix for the imagenames. This prefix is appended with the uid of the page. | "img" |
imgNameNotRandom | boolean | If set, the image names of menuitems is not randomly assigned. Useful switch if you're manipulating these images with some external JavaScript. Note: Don't set this if you're working with a menu with sectionIndex! In that case you need special unique names of items based on something else than the uid of the parent page of course! | |
debugItemConf | Outputs (by the debug()-function) the configuration arrays for each menuitem. Useful to debug optionSplit things and such... Applies to GMENU, TMENU and IMGMENU. | ||
overrideId | integer (page-id) | If set, then all links in the menu will point to this pageid. Instead the real uid of the page is sent by the parameter "&real_uid=[uid]". This feature is smart, if you have inserted a menu from somewhere else, perhaps a shared menu, but wants the menuitems to call the same page, which then generates a proper output based on the real_uid. Applies to GMENU, TMENU and IMGMENU. | |
addParams | string | Additional parameter for the menu-links. Example: "&some_var=some%20value" Must be rawurlencoded. Applies to GMENU, TMENU and IMGMENU. | |
showAccessRestrictedPages | integer (page id) / keyword "NONE" | If set, pages in the menu will include pages with frontend user group access enabled. However the page is of course not accessible and therefore the URL in the menu will be linked to the page with the ID of this value. On that page you could put a login form or other message. If the value is "NONE" the link will not be changed and the site will perform page-not-found handling when clicked (which can be used to capture the event and act accordingly of course). Properties: .addParam = Additional parameter for the URL, which can hold two markers; ###RETURN_URL### which will be substituted with the link the page would have had if it had been accessible and ###PAGE_ID### holding the page id of the page coming from (could be used to look up which fe_groups was required for access. Example: showAccessRestrictedPages = 22 showAccessRestrictedPages.addParams = &return_url=###RETURN_URL###&pageId=###PAGE_ID### The example will link access restricted menu items to page id 22 with the return URL in the GET var "return_url" and the page id in the GET var "pageId". | |
itemArrayProcFunc | function name | The first variable passed to this function is the "menuArr" array with the menuitems as they are collected based on the type of menu. You're free to manipulate or add to this array as you like. Just remember to return the array again! Note: .parentObj property is hardcoded to be a reference to the calling tslib_menu object. Here you'll find e.g. ->id to be the uid of the menu item generating a submenu and such. Presetting element state You can override element states like SPC, IFSUB, ACT, CUR or USR by setting the key ITEM_STATE in the page records. See cObject HMENU/special=userdefined for more information. | |
submenuObjSuffixes | string +optionSplit | Defines a suffix for alternative sub-level menu objects. Useful to create special submenus depending on their parent menu element. See example below. Example: This example will generate a menu where the menu objects for the second level will differ depending on the number of the first level item for which the submenu is rendered. The second level objects used are "2" (the default), "2a" and "2b" (the alternatives). Which of them is used is defined by "1.submenuObjSuffixes" which has the configuration "a |*| |*| b". This configuration means that the first menu element will use configuration "2a" and the last will use "2b" while anything in between will use "2" (no suffix applied) page.200 = HMENU page.200 { 1 = TMENU 1.wrap = <div style="width:200px; border: 1px solid;">|</div> 1.expAll = 1 1.submenuObjSuffixes = a |*| |*| b 1.NO.allWrap = <b>|</b><br/> 2 = TMENU 2.NO.allWrap = <div style="background:red;">|</div> 2a = TMENU 2a.NO.allWrap = <div style="background:yellow;">|</div> 2b = TMENU 2b.NO.allWrap = <div style="background:green;">|</div> } The result can be seen in the image below (applied on the testsite package):

Applies to GMENU, TMENU, GMENU_LAYERS, TMENU_LAYERS and GMENU_FOLDOUT on >= 2nd level in a menu. |
[tsref:(cObject).HMENU.(mObj)]
These properties are in common for TMENU, GMENU and IMGMENU series. That means they are not used by for instance the JSMENU.
Property: | Data type: | Description: | Default: |
|---|---|---|---|
NO | Boolean / (config) | The default "Normal" state rendering of Item. This is required for all menus. If you specify properties for the "NO" property you do not have to set it "1". Otherwise with no properties setting "NO=1" will render the menu anyways (for TMENU this may make sense). The simplest menu TYPO3 can generate is then: page.20 = HMENU page.20.1 = TMENU page.20.1.NO = 1 That will be pure <a> tags wrapped around page titles. | 1 |
IFSUB IFSUBRO | Boolean / (config) | Enable/Configuration for menu items which has subpages. | 0 |
ACT ACTRO | Boolean / (config) | Enable/Configuration for menu items which are found in the rootLine. | 0 |
ACTIFSUB ACTIFSUBRO | Boolean / (config) | Enable/Configuration for menu items which are found in the rootLine and have subpages. | 0 |
CUR CURRO | Boolean / (config) | Enable/Configuration for a menu item if the item is the current page. | 0 |
CURIFSUB CURIFSUBRO | Boolean / (config) | Enable/Configuration for a menu item if the item is the current page and has subpages. | 0 |
USR USRRO | Boolean / (config) | Enable/Configuration for menu items which are access restricted pages that a user has access to. | 0 |
SPC | Boolean / (config) | Enable/Configuration for 'Spacer' pages. Spacers are pages of the doktype "Spacer". These are not viewable pages but "placeholders" which can be used to divide menuitems. Note: Rollovers doesn't work with spacers, if you use GMENU! | 0 |
USERDEF1 USERDEF1RO | Boolean / (config) | Userdefined, see .itemArrayProcFunc for details on how to use this. You can set the ITEM_STATE values USERDEF1 and USERDEF2 (+...RO) from a script/userfunction processing the menu item array. See HMENU/special=userdefined or the property .itemArrayProcFunc of the menu objects. | |
USERDEF2 USERDEF2RO | Boolean / (config) | (See above) |
[tsref:(cObject).HMENU.(mObj_itemStates)]
Order of priority: USERDEF2, USERDEF1, SPC, USR, CURIFSUB, CUR, ACTIFSUB, ACT, IFSUB
All *RO states require the default "RO" configuration to be set up.
This is a property that all menuObj's share. If it's set, then the menu will not consist of links to pages on the "next level" but rather links to the parent page to the menu, but in addition "#"-links to the cObjects rendered on the page. In other words, the menu items will be links to the content elements (with colPos=0!) on the page. A section index.
.sectionIndex = [boolean]
If you set this, all content elements (from tt_content table) of "Column" = "Normal" and the "Index"-check box clicked are selected. This corresponds to the "Menu/Sitemap" content element when "Section index" is selected as type.
.sectionIndex.type = "all" / "header"
If you set this additional property to "all", then the "Index"-checkbox is not considered and all content elements with colPos=0 is selected.
If this property is "header" then only content elements with a visible header-layout (and a non-empty 'header'-field!) is selected. In other words, if the header layout of an element is set to "Hidden" then the page will not appear in the menu.
When the menu-records are selected it works like this: The parent page record is used as the "base" for the menu-record. That means that any "no_cache" or "target"-properties of the parent page is used for the whole menu.
But of course some fields from the tt_content records are transferred. This is how it mapped:
$temp[$row[uid]]=$basePageRow;
$temp[$row[uid]]['title']=$row['header'];
$temp[$row[uid]]['subtitle']=$row['subheader'];
$temp[$row[uid]]['starttime']=$row['starttime'];
$temp[$row[uid]]['endtime']=$row['endtime'];
$temp[$row[uid]]['fe_group']=$row['fe_group'];
$temp[$row[uid]]['media']=$row['media'];
$temp[$row[uid]]['header_layout']=$row['header_layout'];
$temp[$row[uid]]['bodytext']=$row['bodytext'];
$temp[$row[uid]]['image']=$row['image'];
$temp[$row[uid]]['sectionIndex_uid']=$row['uid'];
Basically this shows that
- the field "header" and "subheader" from tt_content are mapped to "title" and "subtitle" in the pages-record. Thus you shouldn't need to change your standard menu-objects to fit this thing...
- the fields "starttime", "endtime", "fe_group", "media" from tt_content are mapped to the same fields in a pages-record.
- the fields "header_layout", "bodytext" and "image" are mapped to non-existing fields in the page-record
- a new field, "sectionIndex_uid" is introduced in the page record which is detected by the function t3lib_tstemplate->linkData(). If this field is present in a page record, the linkData()-function will prepend a hash-mark and the number of the field.
Note:
You cannot create submenus to sectionIndex-menus. That doesn't make any sense as these elements are not pages and thereby have no children.
GMENU works as an object under the cObject "HMENU" and it creates graphical navigation, where each link is a separate gif-file.
Property: | Data type: | Description: | Default: |
|---|---|---|---|
RO | Boolean | RollOver configuration enabled / disabled. If this is true, RO becomes a GIFBUILDER-object defining the layout of the menu item when the mouse rolls over it | 0 |
expAll | Boolean | If this is true, the menu will always show the menu on the level underneath the menu item. This corresponds to a situation where a user has clicked a menu item and the menu folds out the next level. This can enable that to happen on all items as default. | |
collapse | Boolean | If set, "active" menu items that has expanded the next level on the menu will now collapse that menu again. | |
accessKey | Boolean | If set access-keys are set on the menu-links | |
noBlur | Boolean | Normally graphical links are "blurred" if the browser is MSIE. Blurring removes the ugly box around a clicked link. If this property is set, the link is NOT blurred (browser-default) with "onFocus". | |
target | target | Target of the menu links | self |
forceTypeValue | int | If set, the &type parameter of the link is forced to this value regardless of target. Overrides the global equivalent in 'config' if set. | |
stdWrap | ->stdWrap | Wraps the whole item using stdWrap Example: 2 = TMENU 2 { stdWrap.dataWrap = <ul class="{register : parentProperty}"> | </ul> NO { ... } } | |
wrap | wrap | Wraps only if there were items in the menu! | |
applyTotalH | objNumsList (offset) | This adds the total height of the previously generated menu items to the offset of the GifBuilderObj's mentioned in this list. Example: This is useful it you want to create a menu with individual items but a common background image that extends to the whole area behind the menu. Then you should setup the background image in each GIFBUILDER-object and include the object-number in this list. Look at the implementation in static_template "styles.gmenu.bug" | |
applyTotalW | objNumsList (offset) | This adds the total width of the previously generated menu items to the offset of the GifBuilderObj's mentioned in this list. | |
min | x,y (calcInt) | Forces the menu as a whole to these minimum dimensions | |
max | x,y (calcInt) | Forces the menu as a whole to these maximum dimensions | |
useLargestItemX | boolean | If set, then the width of all menu items will be equal to the largest of them all. | |
useLargestItemY | boolean | If set, then the height of all menu items will be equal to the largest of them all. | |
distributeX | int+ | If set, the total width of all the menu items will be equal to this number of pixels by adding/subtracting an equal amount of pixels to each menu items width. Will overrule any setting for ".useLargestItemX" | |
distributeY | int+ | If set, the total height of all the menu items will be equal to this number of pixels by adding/subtracting an equal amount of pixels to each menu items height. Will overrule any setting for ".useLargestItemY" | |
removeObjectsOfDummy | objNumsList | If the menu is forced to a certain minimum dimension, this is a list of objects in the gifbuilder-object that is removed for this last item. This is important to do if the menu items has elements that should only be applied if the item is actually a menu item!! | |
disableAltText | boolean | If set, the alt-parameter of the images are not set. You can do it manually by "imgParams" (see below) | |
IProcFunc | function name | The internal array "I" is passed to this function and expected returned as well. Subsequent to this function call the menu item is compiled by implode()'ing the array $I[parts] in the passed array. Thus you may modify this if you need to. See example in typo3/sysext/cms/tslib/media/scripts/example_itemArrayProcFunc.php | |
[Common Item States, see above] + rollover version for all, except SPC | ->GIFBUILDER + Additional properties! See table below | This is the GIFBUILDER-options for each category of menu item that can be generated. Note: For the GMENU series you can also define the RollOver configuration for the item states. This means that you define the GIFBUILDER object for the 'Active' state by ACT and the RollOver GIFBUILDER object for the 'Active' state by ACTRO. This pattern goes for ALL the states except the SPC state. SPECIAL: The ->OptionSplit function is run on the whole GIFBUILDER-configuration before the items are generated. |
[tsref:(cObject).HMENU.(mObj).GMENU
These properties are additionally available for the GMENU item states although the main object is declared to be GIFBUILDER.
It is evident that it is an unclean solution to introduce these properties on the same level as the GIFBUILDER object in a single situation like this. However this is how it irreversibly is and has been for a long time.
Property: | Data type: | Description: | Default: |
|---|---|---|---|
noLink | boolean | If set, the item is NOT linked! | |
imgParams | params | Parameters for the <img>-tag | |
altTarget | string | Alternative target which overrides the target defined for the GMENU | |
altImgResource | imgResouce | Defines an alternative image to use. If an image returns here, it will override any GIFBUILDER configuration. | |
ATagParams | string /stdWrap | Additional parameters | |
ATagTitle | string /stdWrap | which defines the title attribute of the a-tag. (See TMENUITEM also) | |
additionalParams | string /stdWrap | Define parameters that are added to the end of the URL. This must be code ready to insert after the last parameter. For details, see typolink->additionalParams | |
wrap | wrap | Wrap of the menu item. | |
allWrap | wrap /stdWrap | Wraps the whole item. | |
wrapItemAndSub | wrap /stdWrap | Wraps the whole item and any submenu concatenated to it. | |
subst_elementUid | boolean | If set, "{elementUid}" is substituted with the item uid. | |
allStdWrap | ->stdWrap | stdWrap of the whole item |
[tsref:(cObject).HMENU.(mObj).GMENU.(itemState)]
GMENU_LAYERS / TMENU_LAYERS works as an extension to GMENU/TMENU, which means the these properties underneath is additional properties to the ones above.
The purpose of xMENU_LAYERS is to create 2-level (or more!) menus where the 2nd+ level is shown on a DHTML-layer. Most features works with modern browsers including Netscape, Microsoft Internet Explorer, Mozilla, Konqueror and Opera. You can cascade the menus as you like.
Note: You must include the library "typo3/sysext/cms/tslib/media/scripts/gmenu_layers.php" (for GMENU_LAYERS) and/or "typo3/sysext/cms/tslib/media/scripts/tmenu_layers.php" (for TMENU_LAYERS) and you must also expand the xMENU_LAYERS to the next for the menu to make sense (use the expAll-flag).
Compatibility: MSIE 4+, Netscape 4+ and 6+, Opera 5+, Konqueror.
Notes:
Netscape 4 does not support mouseover on the layers.
Opera seems to have problems with the mouseout event if you roll from an element to a layer. Then the event may not be fired before entering the layer. It happens only if the layer is placed very close to the trigger element. Problems from this may be that the rollover state of the items are not reset.
Possible bug; It has been seen with cascaded layers that Opera may suddenly refuse any interaction on the page, even clicking normal links. It may be a JavaScript error that makes this happen, but as even normal links are not clickable anymore, I'm not really sure. Seems to be no problem with single-level menu.
Property: | Data type: | Description: | Default: |
|---|---|---|---|
layerStyle | <DIV>-tag params | Parameters for the <DIV>-layer-tags in the HTML-document. You might probably not need change this. Example: position: absolute; VISIBILITY: hidden; | position:absolute; visibility: hidden; |
lockPosition | "x" / "y" / "" | If this is set to "x" or "y" the menu on the layers is locked and does not follow the mouse-cursor (which it does if this is not set). "x" or "y" defines respectively that the summed width (x) or height (y) is added to the x or y offset of the menu. That means that you should set this value to "x" if you have a horizontal GMENU_LAYERS and to "y" if you have a vertical menu. | |
dontFollowMouse | boolean | If set and lockPosition is blank (so that the menu layer follows the mouse) then the menu will NOT follow the mouse but still it will appear where the mouse cursor hit the trigger-element. Useful if you don't know the exact positions of elements. Warning: You should not set displayActiveOnLoad for menus with this feature enabled (because the absolute position of the layer is not known). | |
lockPosition_adjust | int | A number which is added to the width/height of the menu items in order to compensate for e.g. hspace or other things between the images in the GMENU_LAYERS | |
lockPosition_addSelf | boolean | Normally the width and height of the items (+lockPosition_adjust) are summed up after the item has been rendered. This is good if the direction of the menu layers is right- og downwards. But if you use directionLeft/directionUp, you might want to add the width of the items before. If so, set this flag. | |
xPosOffset | int | The offset of the menu from the point where it's "activated" (if lockPosition is false) / from top left page corner (if lockPosition is set) | |
yPosOffset | int | As above, but for the y-dimension. | |
topOffset | int | The offset of menu items from top of browser. Should be set rather than defining it in the .layerStyle property. Must be set in order to use directionUp. Used with either lockPosition=x or xPosOffset defined. | |
leftOffset | int | The offset of menu items from left border of browser. Should be set rather than defining it in the .layerStyle property. Must be set in order to use directionLeft. Used with either lockPosition=y or yPosOffset defined. | |
blankStrEqFalse | boolean | If set, then the properties topOffset,leftOffset, xPosOffset, yPosOffset are considered "blank" if they are really blank strings - not just "zero". You should enable this if you wish to be able to work with zero offsets. This is typically the case if you use relative positioning. | |
directionLeft | boolean | Set this, if you want the items to be right-aligned (pop's out towards the left). Does not work with Opera at this time because I don't know how to make Opera read the width of each layer. If you set the width of the menu-layers in .layerStyles this might work no matter what. | |
directionUp | boolean | Set this, if you want the items to be bottom-aligned (pop's out upwards instead of downwards). | |
setFixedWidth | int | For GMENU_LAYERS the width and heights of the element is normally known from the graphical item. For TMENU_LAYERS this cannot be known in the same way. Therefore you can use .setFixedWidth and .setFixedHeight to set these values to a number you find reasonable. Of course this may be blasted by the browsers rendering if the font gets out of proportions etc. Alternatively you may want to use the property "relativeToTriggerItem" which will position your menu layers relative to the item you roll over. This has some drawbacks though. A middle solution is to use a menu with lockPosition set to blank and dontFollowMouse set to true. Then you need only specify either an x or y coordinate to follow and the item will appear where the mouse hits the element. Notice: Active if value is NOT a blank str. Setting this value to zero means that no width is calculated for the items in GMENU_LAYERS. | |
setFixedHeight | int | See "setFixedWidth". Same, but for height. | |
bordersWithin | l,t,r,b,l,t | Keep borders of the layer within these limits in pixels. Zero is 'not set' (Syntax: List of integers, evaluated clockwise: Left, Top, Right, Bottom, Left, Top) | |
displayActiveOnLoad | boolean | If set, the submenu-layer of the active menu item is opened at page-load. If .freezeMouseover is also set and there is RO defined for the main menu items, the menu item belonging to the displayed submenu is also shown. Properties: .onlyOnLoad (boolean) If set, then the display of the active item will happen only when the page is loaded. The display will not be restored on mouseout of other items. Warning: If you are cascading GMENU_LAYER objects, make sure that all elements before this element (for which you set this attribute) also have this attribute set! | |
freezeMouseover | boolean | If set, any mouseout effect of main menu items is removed not on roll-out but when another element is rolled over (or the layer is hidden/default layer restored) Properties: .alwaysKeep (boolean) If set, the frozen element will always stay, even if the submenu is hidden. | |
hideMenuWhenNotOver | int+ | If set (> 1) then the menu will hide it self whenever a user moves the cursor away from the menu. The value of this parameter determines the width (pixels) of the zone around the element until the mouse pointer is considered to be far enough away to hide the layer. | |
hideMenuTimer | int+ | This is the number of milliseconds to wait before the submenu will disappear if hideMenuWhenNotOver is set. | |
dontHideOnMouseUp | boolean | If set, the menu will not hide its layers when the mouse button is clicked. Useful if your menu items loads the pages in another frame. | |
layer_menu_id | string | If you want to specifically name a menu on a page. Probably you don't need that! Warning: Don't use underscore and special characters in this string. Stick to alpha-numeric characters. | [random 6 char hashstring] |
relativeToTriggerItem | boolean | This allows you to position the menu layers relative to the item that triggers it. However you should be aware of the following facts:
If set, properties xPosOffset, yPosOffset and lockPosition* are not functional (properties directionLeft, directionUp, topOffset and leftOffset are still active) Additional Properties: .addWidth = Adds the width of the trigger element .addHeight = Adds the height of the trigger element | |
relativeToParentLayer | boolean | If set, then the layer will be positioned relative to the previous layer (parent) in a cascaded series of xMENU_LAYERS. Basically the relative position of the parent layer is just added to the offset of the current menu. Warning: This property makes sense only if there really is a previous GMENU_LAYER to get position from! So you must have a cascaded menu! Additional Properties: .addWidth = Adds the width of the parent layer .addHeight = Adds the height of the parent layer |
[tsref:(cObject).HMENU.(mObj).GMENU_LAYERS, (cObject).HMENU.(mObj).TMENU_LAYERS]
page.includeLibs.gmenu_layers = media/scripts/gmenu_layers.php
page.10 = HMENU
page.10.1 = GMENU_LAYERS
page.10.1 {layerStyle = position: absolute; VISIBILITY: hidden;
xPosOffset = -30
lockPosition = x
expAll=1
leftOffset = 15
topOffset = 30
}
page.10.1.NO {backColor = #cccccc
XY = [10.w]+10, 14
10 = TEXT
10.text.field = title
10.offset = 5,10
}
page.10.2 = GMENU
page.10.2.wrap = <nobr>|</nobr>
page.10.2.NO {backColor = #99cccc
XY = [10.w]+10, 14
10 = TEXT
10.text.field = title
10.offset = 5,10
}
GMENU_FOLDOUT works as an extension to GMENU, which means the these properties underneath is additional properties to the ones above.
The purpose of GMENU_FOLDOUT is to create 2-level menus which are folded out dynamically.
It works with both Netscape, Mozilla, Microsoft internet Explorer and Opera. The menu on the first level is a GMENU because GMENU_FOLDOUT is responsible for this, but the submenu on the next level (referred to as 2nd level) can be both TMENU and another GMENU.
NOTE: You must include the library "typo3/sysext/cms/tslib/media/scripts/gmenu_foldout.php".
The script implemented is taken from http://www9.ewebcity.com/skripts/foldoutmenu_move.htm
Compatibility: MSIE 4+, Netscape 4+ and 6+, Opera 5+
Property: | Data type: | Description: | Default: |
|---|---|---|---|
dontLinkIfSubmenu | boolean | If set, items that has a submenu is not linked. Items without a submenu are always linked in the regular ways. | |
foldTimer | int | The timeout in the animation, these are milliseconds. | 40 |
foldSpeed | int, range 1-100 | How many steps in an animation? Choose 1 for no animation. | 1 |
stayFolded | boolean | Stay open when you click a new toplink? (Level 1) | |
bottomHeight | int, pixels | Sets the height of the bottom layer. Is important if the bottom layer contains either content or a background color: Else the layer will be clipped. | 100 |
menuWidth | int, pixels | Width of the whole menu main layer. Important to set, especially for the bottom layer as it is clipped by this value. Always try to set this to the width in pixels of the menu. | 170 |
menuHeight | int | Height of the whole menu layer. Seems not to be not that important. | 400 |
subMenuOffset | x,y | Offset of the submenu for each menu item. This is important because if you don't set this value the items will appear on top of their "parent". | |
menuOffset | x,y | Offset of the menu main layer on the page. From upper left corner | |
menuBackColor | HTML-color | Background color behind menu. If not set, transparent (which will not work very well in case .foldSpeed is set to something else than 1. But see for yourself) | |
dontWrapInTable | boolean | By default every menu item on the first level is wrapped in a table: <TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><TR><TD> [menu item HTML here..] </TD></TR></TABLE> Doing this ensures that the layers renders equally in the supported browsers. However you might need to disable that which is what you can do by setting this flag. Note: Using <TBODY> in this tables seems to break Netscape 4+ | 0 |
bottomContent | cObject | Content for the bottom layer that covers the end of the menu. | |
adjustItemsH | int | Adjusts the height calculation of the menulayers of the first level (called Top) Example: -10 This value will substract 10 pixels from the height of the layer in calculations. | |
adjustSubItemsH | int | Adjusts the height calculation of the menu layers of the second level (subitems, called Sub) See above | |
arrowNO arrowACT | imgResource | If both arrowNO and arrowACT is defined and valid imgResources then these images are use as "traditional arrows" that indicates whether an item is expanded (active) or not. NO is normal, ACT is expanded The image is inserted just before the menu item. If you want to change the position, put the marker ###ARROW_IMAGE### into the wrap of the item and the image will be put there instead. | |
arrowImgParams | <img> params | Parameters to the arrow-image. Example: hspace=5 vspace=7 | |
displayActiveOnLoad | boolean | If set, the active menu items will fold out "onLoad". |
[tsref:(cObject).HMENU.(mObj).GMENU_FOLDOUT]
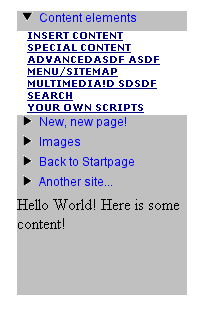
## GMENU_FOLDOUT
includeLibs.gmenu_foldout = typo3/sysext/cms/tslib/media/scripts/gmenu_foldout.php
temp.foldoutMenu = HMENU
temp.foldoutMenu.1 = GMENU_FOLDOUT
temp.foldoutMenu.1.expAll = 1
temp.foldoutMenu.1.NO {wrap = | <br>
XY = 150,20
backColor = silver
10 = TEXT
10.text.field = title
10.fontSize = 12
10.fontColor = Blue
10.offset = 2,10
}
temp.foldoutMenu.1.RO < temp.foldoutMenu.1.NO
temp.foldoutMenu.1.RO = 1
temp.foldoutMenu.1.RO {10.fontColor = red
}
temp.foldoutMenu.2 = TMENU
temp.foldoutMenu.2.NO {linkWrap = <nobr><font face=verdana size=1 color=black><b>|</b></font></nobr><br>
stdWrap.case = upper
}
temp.foldoutMenu.1 {dontLinkIfSubmenu = 1
stayFolded=1
foldSpeed = 6
subMenuOffset = 10,18
menuOffset = 100,20
menuBackColor = silver
bottomBackColor = silver
menuWidth = 170
arrowNO = typo3/sysext/cms/tslib/media/bullets/arrow_no.gif
arrowACT = typo3/sysext/cms/tslib/media/bullets/arrow_act.gif
arrowImgParams = hspace=4 align=top
bottomContent = TEXT
bottomContent.value = Hello World! Here is some content!
}

This creates a menu like this (above). One important point is the line
temp.foldoutMenu.1.expAll = 1
If you don't set this (just like the GMENU_LAYERS) then the second level is not generated!
Property: | Data type: | Description: | Default: |
|---|---|---|---|
expAll | Boolean /stdWrap | If this is true, the menu will always show the menu on the level underneath the menu item. This corresponds to a situation where a user has clicked a menu item and the menu folds out the next level. This can enable that to happen on all items as default. | |
collapse | boolean | If set, "active" menu items that has expanded the next level on the menu will now collapse that menu again. | |
accessKey | boolean | If set access-keys are set on the menu-links | |
noBlur | boolean | Normally links are "blurred" if the browser is MSIE. Blurring removes the ugly box around a clicked link. If this property is set, the link is NOT blurred (browser-default) with "onFocus". | |
target | target | Target of the menu links | self |
forceTypeValue | int | If set, the &type parameter of the link is forced to this value regardless of target. | |
stdWrap | ->stdWrap | Wraps the whole item using stdWrap Example: see GMENU.stdWrap | |
wrap | wrap | Wraps only if there were items in the menu! | |
IProcFunc | function name | The internal array "I" is passed to this function and expected returned as well. Subsequent to this function call the menu item is compiled by implode()'ing the array $I[parts] in the passed array. Thus you may modify this if you need to. See example in typo3/sysext/cms/tslib/media/scripts/example_itemArrayProcFunc.php | |
[Common Item States, see above] | ->TMENUITEM | This is the TMENUITEM-options for each category of menu item that can be generated. SPECIAL: The ->OptionSplit function is run on the whole GIFBUILDER-configuration before the items are generated. |
[tsref:(cObject).HMENU.(mObj).TMENU]
The current record is the page-record of the menu item - just like you have it with GMENU/gifbuilder. Now, if you would like to get data from the current page record, use stdWrap.data = page : [field name]
Property: | Data type: | Description: | Default: |
|---|---|---|---|
allWrap | wrap /stdWrap | Wraps the whole item. | |
wrapItemAndSub | wrap /stdWrap | Wraps the whole item and any submenu concatenated to it. | |
subst_elementUid | boolean | If set, all appearances of the string '{elementUid}' in the total element html-code (after wrapped in .allWrap} is substituted with the uid number of the menu item. This is useful if you want to insert an identification code in the HTML in order to manipulate properties with JavaScript. | |
RO_chBgColor | string | If property RO is set (see below) then you can set this property to a certain set of parameters which will allow you to change the background color of e.g. the table cell when the mouse rolls over you text-link. Syntax: [over-color] | [out-color] | [id-prefix] Example: page = PAGE page.typeNum = 0 page.10 = HMENU page.10.wrap = <table border=1>|</table> page.10.1 = TMENU page.10.1.NO { allWrap = <tr><td valign=top id="1tmenu{elementUid}" style="background:#eeeeee;">|</td></tr> subst_elementUid = 1 RO_chBgColor = #cccccc | #eeeeee | 1tmenu RO = 1 } This example will start out with the table cells in #eeeeee and change them to #cccccc (and back) when rolled over. The "1tmenu" string is a unique id for the menu items. You may not need it (unless the same menu items are more than once on a page), but the important thing is that the id of the table cell has the exact same label before the {elementUid} (red marks). The other important thing is that you DO set a default background color for the cell with the style-attribute (blue marking). If you do not, Mozilla browsers will behave a little strange by not capturing the mouseout event the first time it's triggered. | |
before | HTML /stdWrap | ||
beforeImg | imgResource | ||
beforeImgTagParams | <img>-params | ||
beforeImgLink | boolean | If set, this image is linked with the same <A> tag as the text | |
beforeROImg | imgResource | If set, ".beforeImg" and ".beforeROImg" is expected to create a rollOver-pair. | |
beforeWrap | wrap | wrap around the ".before"-code | |
linkWrap | wrap | ||
stdWrap | ->stdWrap | stdWrap to the link-text! | |
ATagBeforeWrap | boolean | ||
ATagParams | <A>-params /stdWrap | Additional parameters Example: class="board" | |
ATagTitle | string /stdWrap | Allows you to specify the "title" attribute of the <a> tag around the menu item. Example: ATagTitle.field = abstract // description This would use the abstract or description field for the <a title=""> attribute. | |
additionalParams | string /stdWrap | Define parameters that are added to the end of the URL. This must be code ready to insert after the last parameter. For details, see typolink->additionalParams | |
doNotLinkIt | boolean /stdWrap | If set, the linktext are not linked at all! | |
doNotShowLink | boolean /stdWrap | If set, the text will not be shown at all (smart with spacers) | |
stdWrap2 | wrap /stdWrap | stdWrap to the total link-text and ATag. (Notice that the plain default value passed to the stdWrap function is "|".) | | |
RO | boolean | If set, rollOver is enabled for this link | |
after... | [mixed] | The series of "before..." properties are duplicated to "after..." properties as well. The only difference is that the output generated by the .after.... properties are placed after the link and not before. | |
altTarget | target | Alternative target overriding the target property of the TMENU if set. | |
allStdWrap | ->stdWrap | stdWrap of the whole item |
[tsref:(cObject).HMENU.(mObj).TMENUITEM]
Imagemaps are made by creating one large GIFBUILDER-object based on the GIFBUILDER-object ".main" and adding the properties of the GIFBUILDER-objects for each item (NO, ACT, SPC... and so on).
Property: | Data type: | Description: | Default: |
|---|---|---|---|
target | target | Target of the menu links | self |
forceTypeValue | int | If set, the &type parameter of the link is forced to this value regardless of target. | |
noBlur | Boolean | Normally graphical links are "blurred" if the browser is MSIE. Blurring removes the ugly box around a clicked link. If this property is set, the link is NOT blurred (browser-default) with "onFocus". | |
wrap | wrap | ||
params | <img>-params | ||
main | ->GIFBUILDER | Main configuration of the image-map! This defines the "underlay"! | |
dWorkArea | offset + calc | Main offset of the GIFBUILDER-items (also called the "distribution") | |
[Common Item States, see above] | ->IMGMENUITEM + .distrib | This is the TMENUITEM-options for each category of menu item that can be generated. SPECIAL: The ->OptionSplit function is run on the whole GIFBUILDER-configuration before the items are generated. .distrib is (x,y,v,h +calc) of the distribution of the menu items. This provides a way to space each item from the other. The codes "textX" and "textY" can be used for the width (X) and height (Y) dimension of each link. This works by adding a WORKAREA-GifBuilderObj between each of the IMGMENUITEM ("subset" of a GIFBUILDER-object) and this work area defines where the text should be printed. As such the "x,y" defines the offset the next item will have (this should be the width of the previous in many cases!) and "v,h" defines the dimensions of the current item. Consider this example taken from the static_template "template: MM": NO.distrib = textX+10, 0, textX+10, textY+5 In the future TypoScript may provide better ways to position GIFBUILDER-objects on the image-maps! ImgMap is automatically used on the links! (that is the ".imgMap" property of the text-objects in the GIFBUILDER-objects is set automatically, unless is already set.) | |
imgMapExtras | <area...>-tags | Extra <area...>tags for the image-map | |
debugRenumberedObject | boolean | if set, the final GIFBUILDER object configuration is output in order for you to debug your configuration |
[tsref:(cObject).HMENU.(mObj).IMGMENU]
Property: | Data type: | Description: | Default: |
|---|---|---|---|
1,2,3,4... | ->GifBuilderObj | NOTE: The way an imagemap is made is this; All IMGMENUITEMS are included in one big Gifbuilderobj (and renumbered!!). Because of this, Gifbuilderobjects on the next level will not be able to access the data of each menuitem. Also the feature of using [##.w] and [##.h] with +calc is currently not supported by IMGMENUITEMs. Therefore all IMAGE-objects on the first level is checked; if "file" or "mask" for any IMAGE-objects are set to "GIFBUILDER", the Gifbuilder-object is parsed to see if any TEXT-objects are present and if so, the TEXT-object is "checked" - which means, that the stdWrap-function is called at a time where the $cObj->data-array is set to the actual menuitem. In the example below, the text of each menuitem is rendered by letting the title be rendered on a mask instead of directly on the image. Please observe that the "NO.10"-object is present in order for the image-map coordinates to be generated!! NO.6 = IMAGE NO.6.file = masked_pencolor*.gif NO.6.mask = GIFBUILDER NO.6.mask { XY = 500, 200 backColor = black 10 = TEXT 10 { text.field = title fontFile = fileadmin/fonts/caflisch.ttf fontSize = 34 fontColor = white angle = 15 offset = 48,110 } 20 = EFFECT 20.value = blur=80 } NO.10 = TEXT NO.10 { text.field = title fontFile = fileadmin/fonts/caflisch.ttf fontSize = 34 angle = 15 offset = 48,110 hideButCreateMap = 1 } |
[tsref:(cObject).HMENU.(mObj).IMGMENUITEM]
Property: | Data type: | Description: | Default: |
|---|---|---|---|
levels | int, 1-5 | How many levels there are | 1 |
menuName | string | JavaScript menu name. If you have more than one JSMENU on the page, you should set this value for each one. | |
target | target | Decides target of the menu-links | |
forceTypeValue | int | If set, the &type parameter of the link is forced to this value regardless of target. | |
1,2,3,4... | JSMENUITEM | levels-config | |
wrap | wrap | wrap around the selector-boxes | |
wrapAfterTags | wrap | wrap around the selector-boxes with wrap and form-tags og JS-code. | |
firstLabelGeneral | string | General first label. May be overridden by the one set in each JSMENUITEM | |
SPC | boolean | If set, spacer can go into the menu, else not. |
[tsref:(cObject).HMENU.(mObj).JSMENU]
Property: | Data type: | Description: | Default: |
|---|---|---|---|
noLink | boolean | Normally the selection of a menu item in the selector box will update the selector on the next level (if there is a next level) and if there are no items for that selector (because there were no subpages), then the link jumps to the page of itself. If this flag is set, however, no menu items in the selector box will ever link to anything. Only update the content of the next selector box on next level. | |
alwaysLink | boolean | If set an item in the menu selector will always link. This takes precedence over "noLink". | |
showFi rst | boolean | if set, the first link will be shown when the menu is updated. | |
showActive | boolean | if set, the active level will be selected, if present | |
wrap | wrap | wraps the selector box | |
width | int+ | Initial width of the boxes set by a number of _ (underscores) | 14 |
elements | int+ | Initial number of elements in the menu. This is of course overruled by the actual menu item texts. | 5 |
additionalParams | string | Additional parameters to the <select> box. Eg, you could set the width with a style-parameter like this: style="width: 200px;" | |
firstLabel | string | Firt label in top of the menu (default is blank) |
[tsref:(cObject).HMENU.(mObj).JSMENUITEM]